カラムとは列のことです。
カラムブロックを使用することで、ページを1列、2列、3列のレイアウトにすることができるようになります。
カラムブロック自体は列を表現するだけなので、そこにさらに物件一覧やブログ一覧などの専用ブロックを設置して使用します。
ブロックの使い方
カラムブロックの使い方
カラムブロックとは
1. デザイン編集ページに移動する
デザイン編集ページは、物件編集ページ、メニュー編集ページ、コンテンツ編集ページ(ブログ)で使用できます。
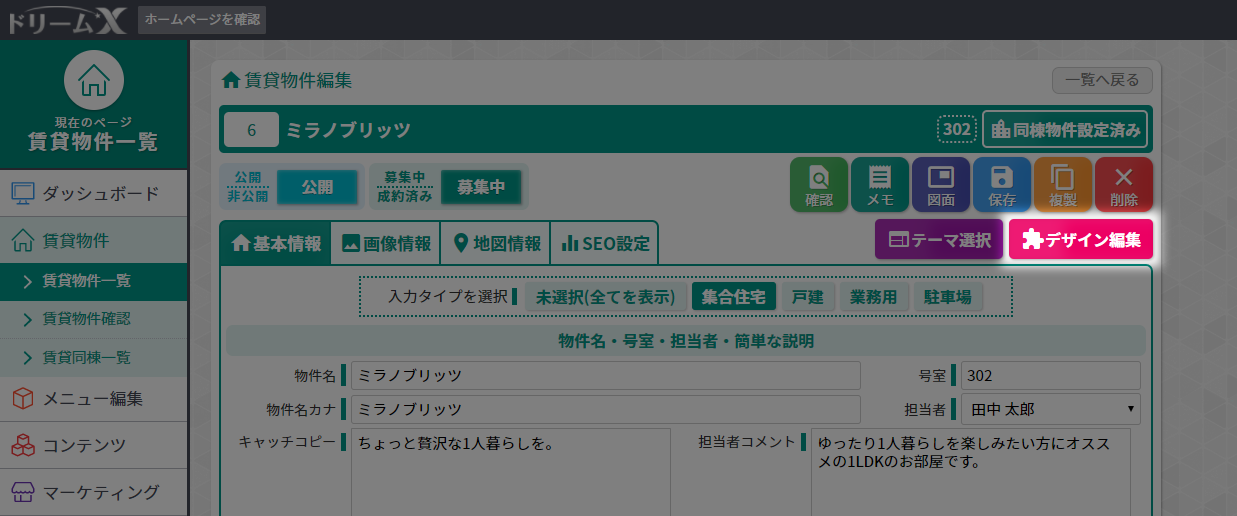
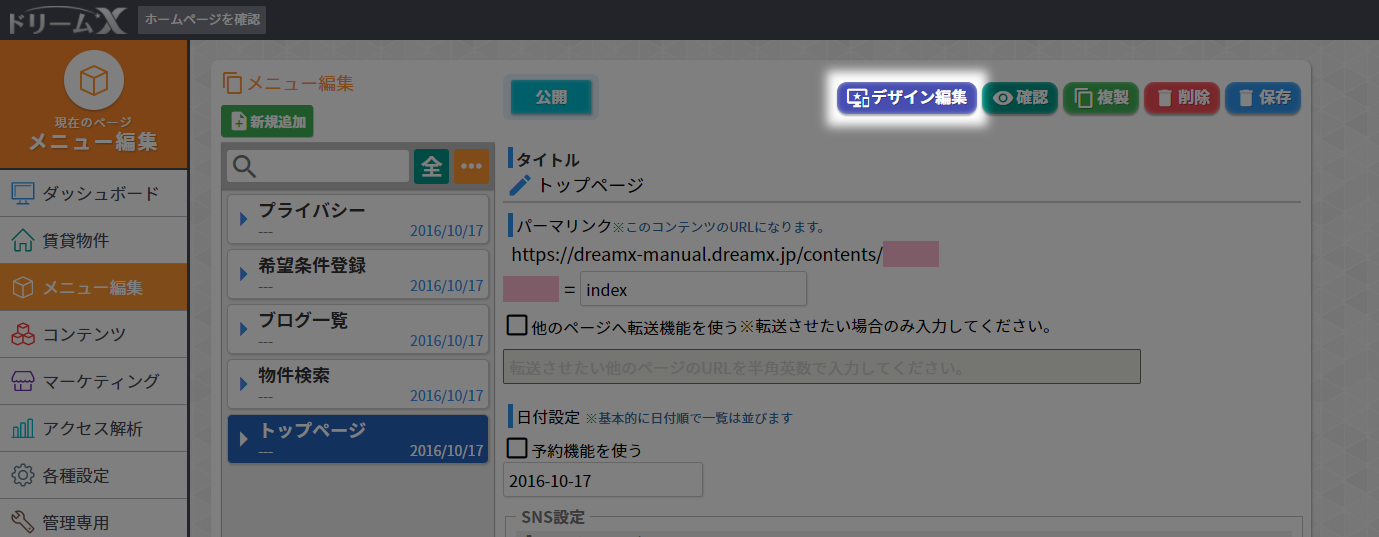
物件編集ページ
物件編集ページの右上にある「デザイン編集」というボタンから移動できます。メニュー編集ページ
メニュー編集ページに移動後、ページ一覧から編集するページを選択し、右上の「デザイン編集」というボタンから移動できます。コンテンツ編集ページ
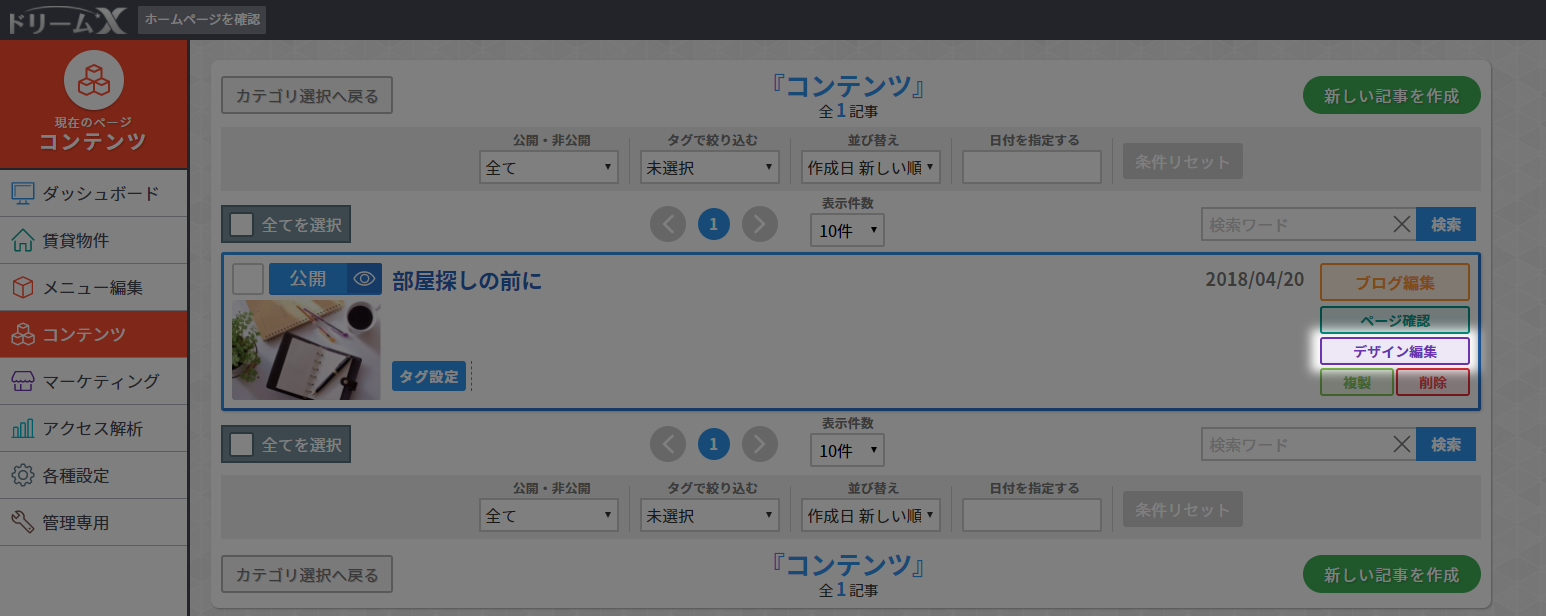
コンテンツのカテゴリ選択から記事一覧に移動し、記事の右にある「デザイン編集」というボタンから移動できます。2. カラムブロックを追加する
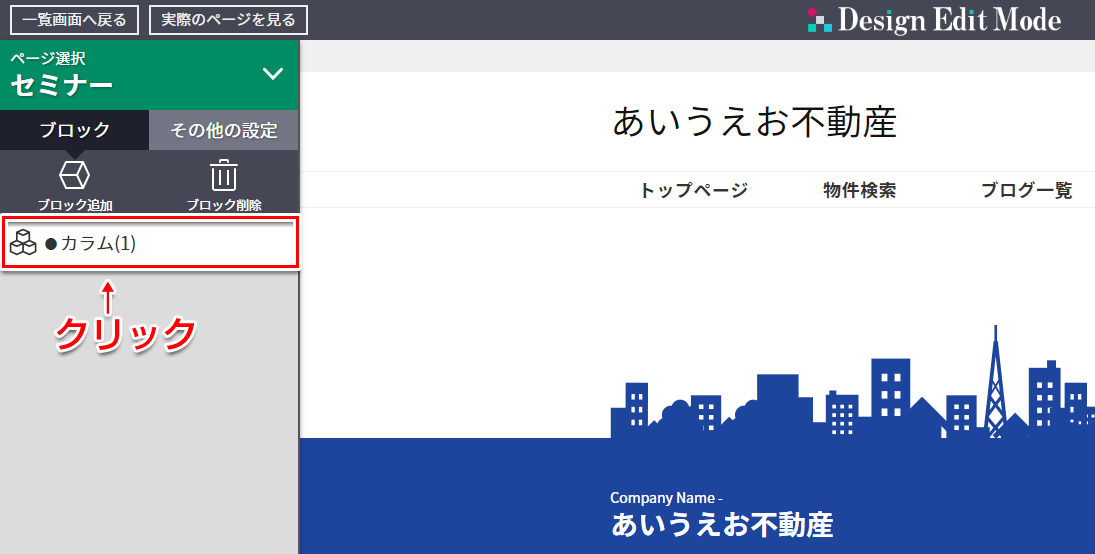
左側にある「ブロック追加」という青いボタンをクリッすると、右側にブロック追加のメニューが表示されます。
「カラム」というカテゴリをクリックすると、カラムブロックのプレビュー画像が表示されます。
そのプレビュー画像を左の灰色のエリアにドラッグ&ドロップで移動させます。
そうすることでカラムブロックをページに追加することができます。
また、プレビュー画像の右上にある「ブロック追加」という青いボタンをクリックしても追加することができます。
ブロックの追加方法の違いについては以下の通りです。これは全てのブロックで共通です。
- ドラッグ&ドロップで追加する
-
ブロックを直接好きな場所に追加できます(追加済みのブロック群の先頭、中間、最後尾)。
完成済みのページを編集する場合、新しいページを作成する場合のどちらにも対応できます。
- ブロック追加ボタンで追加する
-
ブロックはページの最後尾に追加されます。別の場所に追加したい場合は、ブロック追加後にドラッグ&ドロップで移動する必要があります。
新しいページを上から作成していく際にはこちらが適しています。
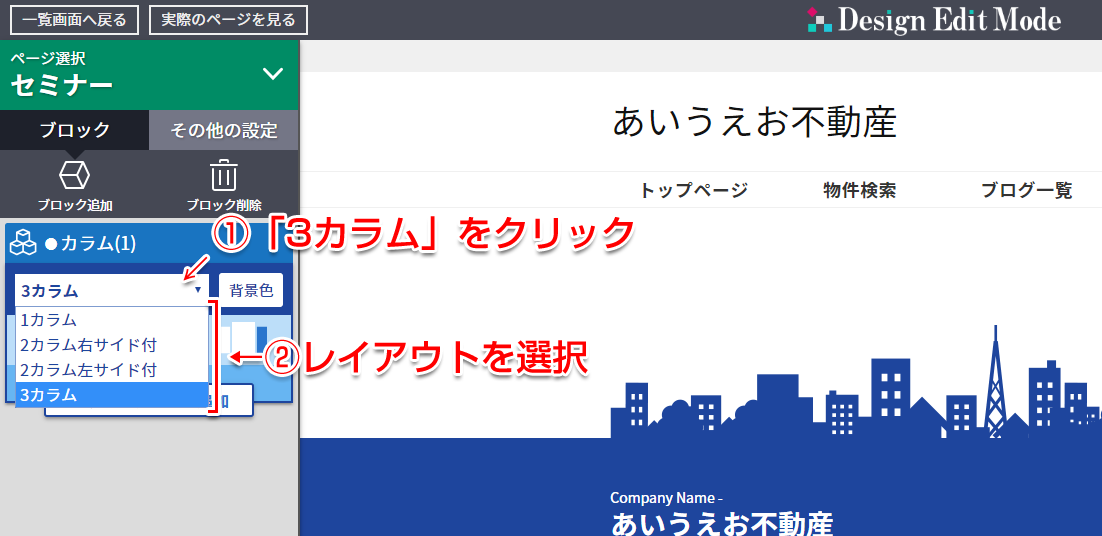
3. レイアウトを選択する
追加したカラムブロックをクリックし、ブロックの編集ウィンドウを開きます。
カラムブロックが縦に伸び、カラムブロック自体の設定項目が表示されます。
初期状態で「3カラム」と表示されているところをクリックすると、1カラム~3カラムの中からレイアウトを選択できます。
4. カラムにブロックを追加する
レイアウトを選択したら、カラムにブロックを追加していきます。
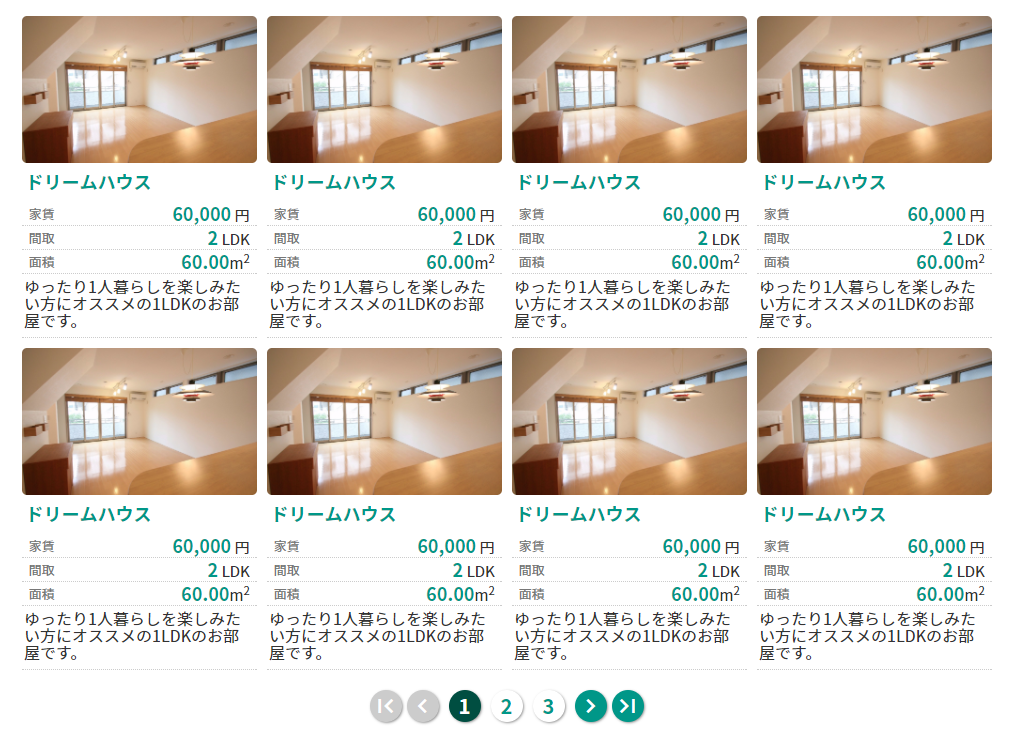
今回は、3カラムで中央に物件一覧を表示する例で説明します。
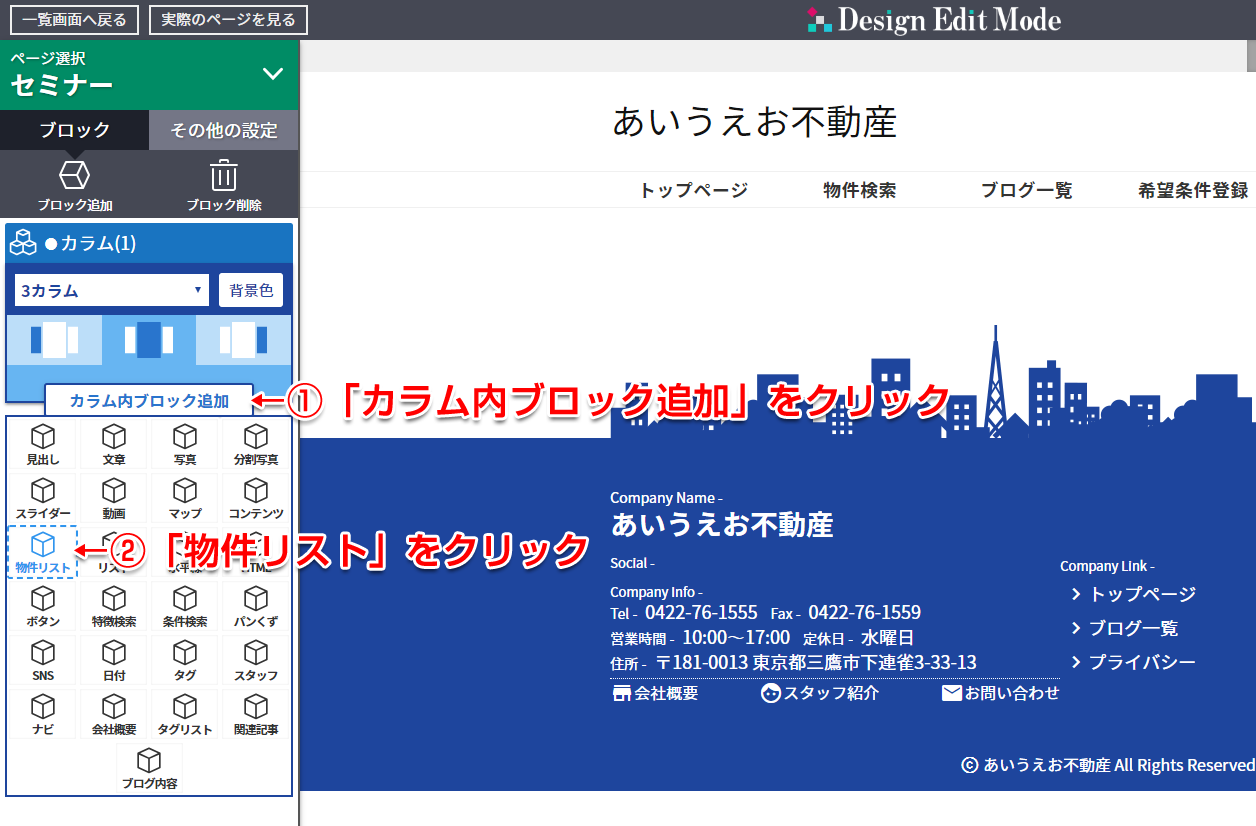
まず、編集対象のカラムを選択します。
3つの図が並んでいるので、編集対象が青くなっている図を選択します(中央のカラムを編集する際は、中央が青くなっている図をクリックします)。
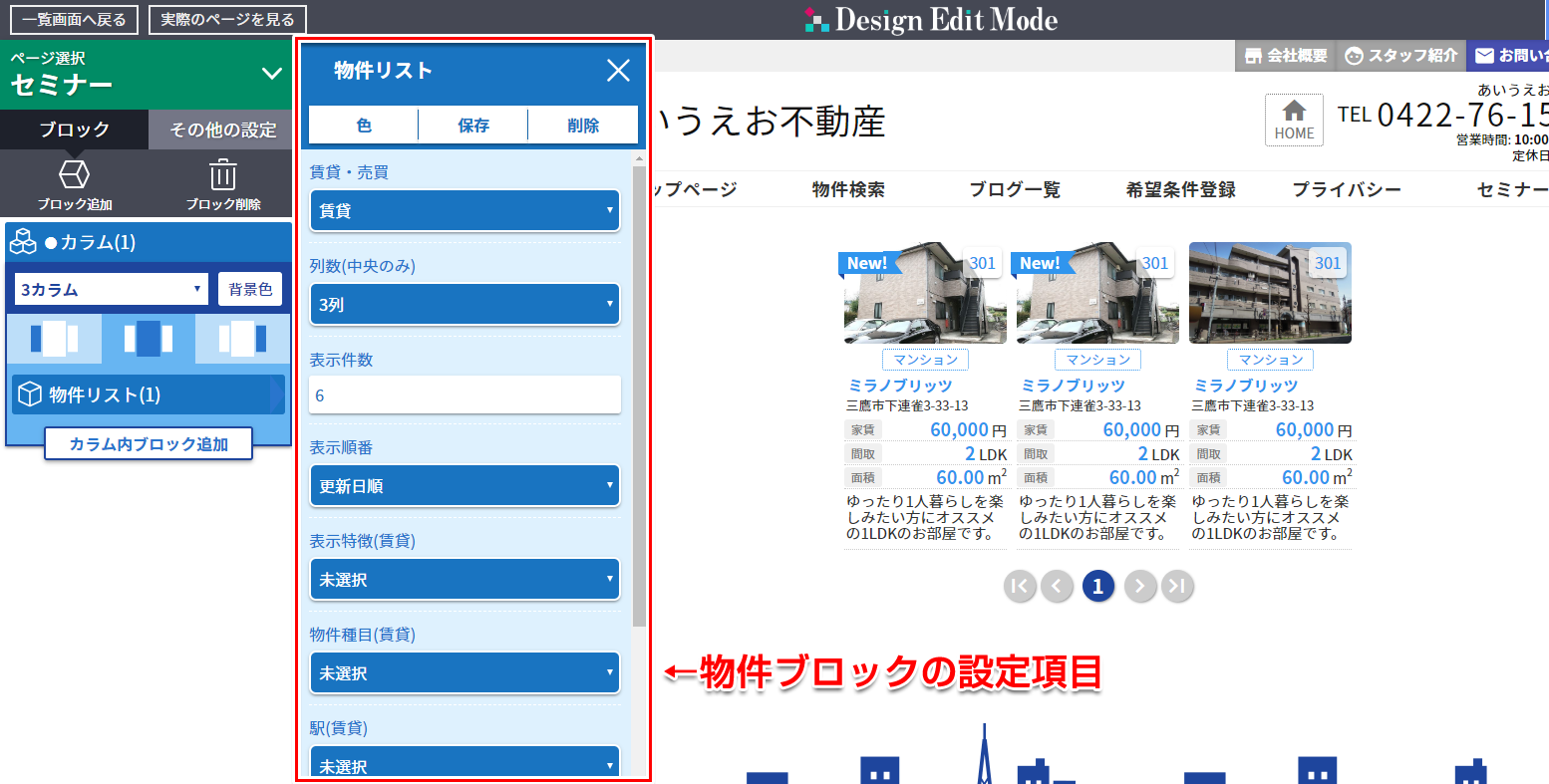
カラム内に挿入可能なブロックの一覧が表示されるので、「物件リスト」をクリックします。 これで中央のカラムに物件一覧が表示されるようになりました。
左右のカラムにはまだ何も追加していないので、空白になっています。
追加したブロックをクリックすると、表示に関する設定を行うことができます。
動画で確認
カラムブロックの使い方を動画で確認できます。
手順は下の動画をご覧ください。