デザイン編集画面のリニューアルについて
大きく変わった点を以下に記述致します。
1.ページ選択機能の充実
以前の画面では、デザイン編集画面内で『別のページ』に移動するのに、一旦入力画面へ戻り、そして違うページのデザイン編集ボタンを押すことで編集が可能でした。
ですが、そのままではページを移動するたびに入力画面へ戻るという動作が生じる為、不便でした。
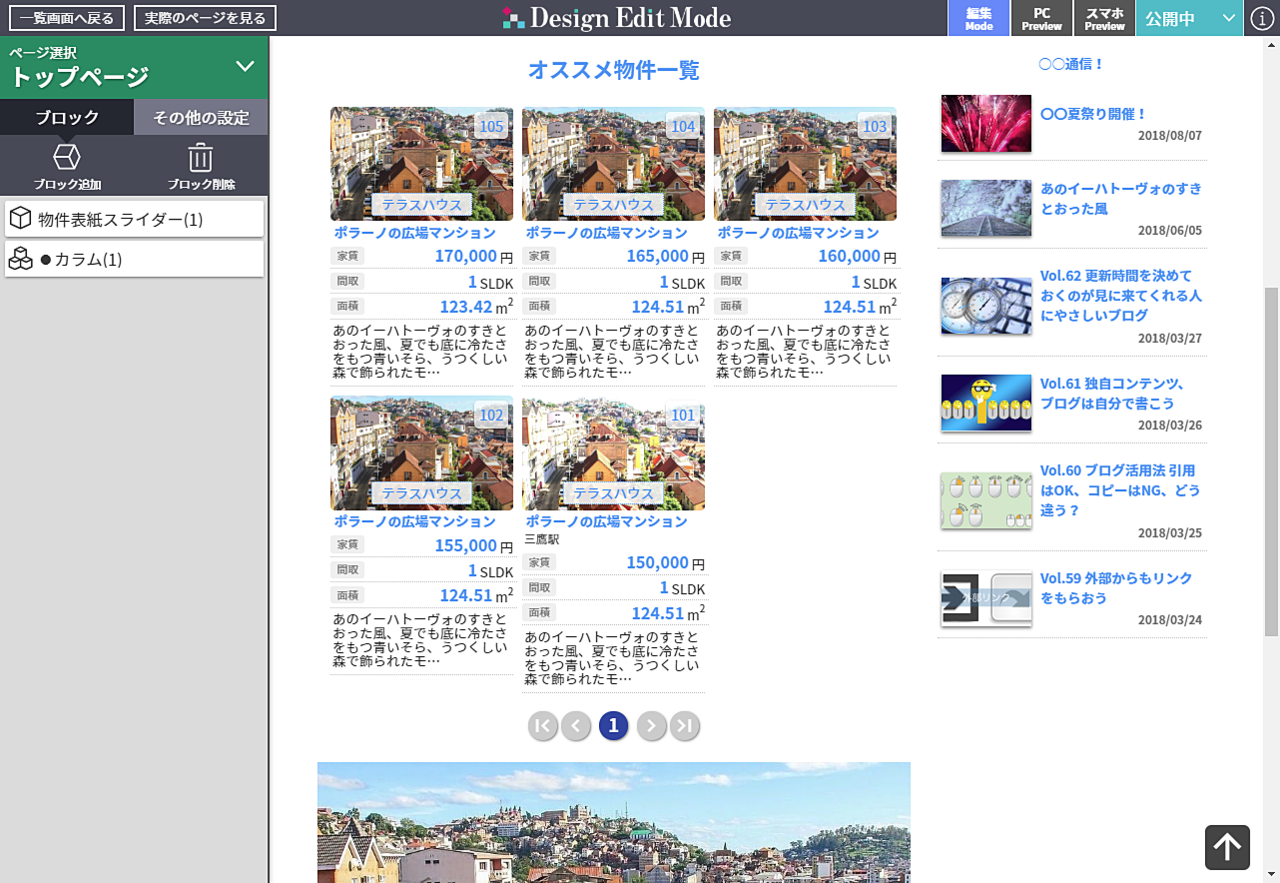
そこで下記の画像のようにページ選択機能を充実させました。
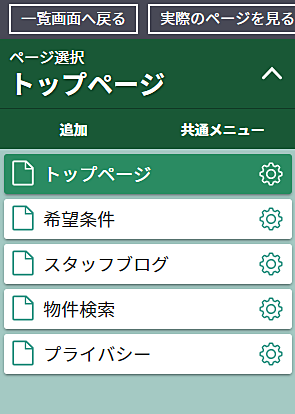
1-1.【メニュー編集】内でのデザイン編集画面
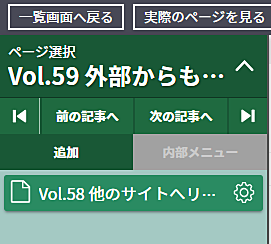
1-2.【ブログ・物件】内でのデザイン編集画面
ブログや物件でデザイン編集画面を開くと、そのブログまたは物件の前のページ・次のページに移動できるようになっています。
(下記画像)
歯車マークでページのURL、ページのサムネイルやSEO設定
(下記画像)
2.公開・非公開機能
3.実際のページを見る機能
デザイン編集画面内では、右上にあるPCモード・スマホモードで気軽にプレビューが確認できます。
ですが、その確認だけではなく実際のページが見たいとのご要望もいただいておりましたので、今回の画面にて左上にある【実際のページを見る】ボタンを押すことで公開中・非公開関係なく実際のページを確認できるようになっております。
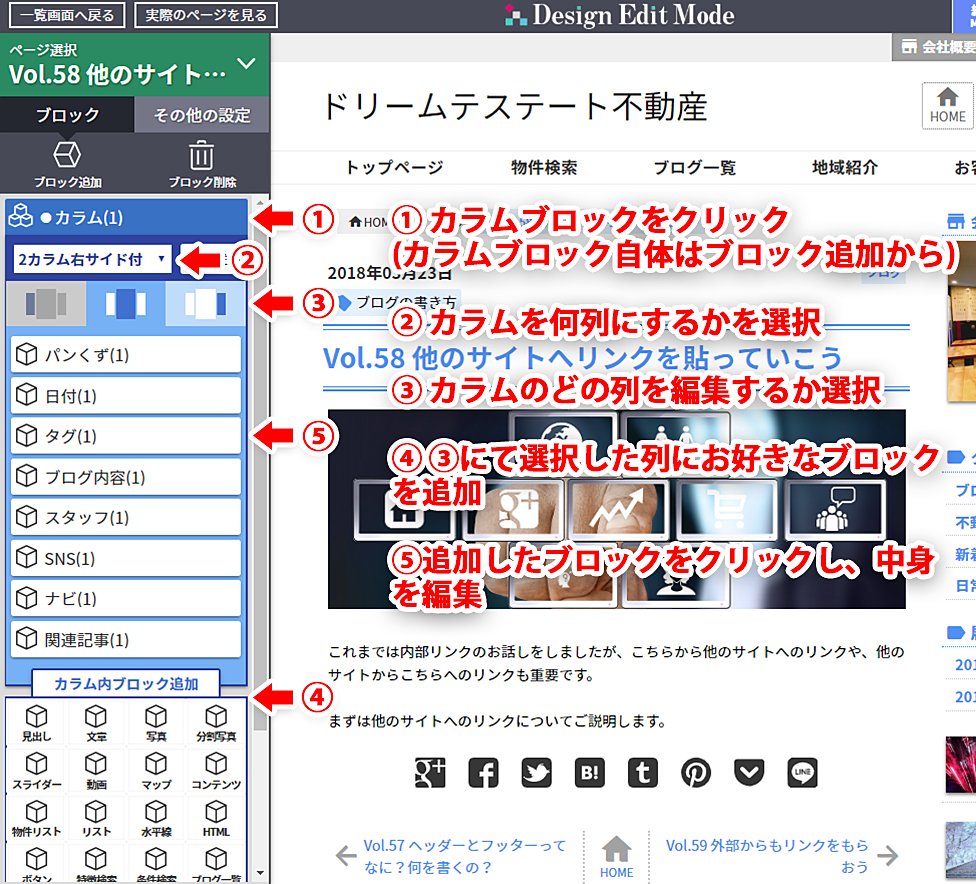
4.『カラムブロック』の編集仕方を改善
以前の画面では、カラムブロックを編集する際、全画面を編集画面で埋めてしまい、変わっているかどうかを確認する為に、毎回保存や×で閉じたりなどの作業をする必要がありました。
今回の画面では、カラムブロックも通常のブロックと同じく編集できるように改善致しました。
基本的な使い方としては以前と変わりません。
①まずはカラムブロックをクリックします。(カラムブロック追加はブロック追加から)
②最初に『1カラム』,『2カラム左サイド付き』,『2カラム右サイド付き』,『3カラム』をセレクトボックスにて用意しておりますので、お好きなカラムをお選び頂きます
③そして左サイド・中央・右サイドのどこにブロックを挿入するかを絵で表示されているのでお好きな場所を選択
④そして下側にある『カラム内ブロック追加』を押してお好きなブロックを追加できます
⑤追加後の各ブロックをクリックする事で、そのブロック内容が編集できます
画面左側でカラムブロックが編集出来る為、画面右側でどのように変化するかをしっかり確認が出来るようになりました。
5.デザイン編集画面自体のページの重さを改善
デザイン編集画面は複数のブロックなどを使ってページを編集するので、とても重いページです。
今回は根本から作り直したので、ページの速度改善が可能になりました。
5-1.メディアボックスの画像追加を簡易に
5-2.PDFウィンドウをデザイン編集画面で使えるように(左上にある『その他の設定』ボタンから)
5-3.ヘッダーフッター編集にて、会社ロゴ等の適用をメディアボックスで行えるように
等の改善もおこなっています。
日々改善していきますので今後ともドリームワンをどうぞよろしくお願いいたします。