ブログやデザイン編集ページなどで画像を取り扱う際には、メディアボックスを使用します。
メディアボックスでは、画像のアップロードや編集、表示順番の並び替えなど、画像に関する様々な操作を行うことができます。
- メディアボックスでアップロードした画像は、そのページ内で使用できます。
- ページ上に表示されていなくても、メディアボックスにある画像は容量を消費しています。
画像のアップロード方法は、以下の2通りあります。
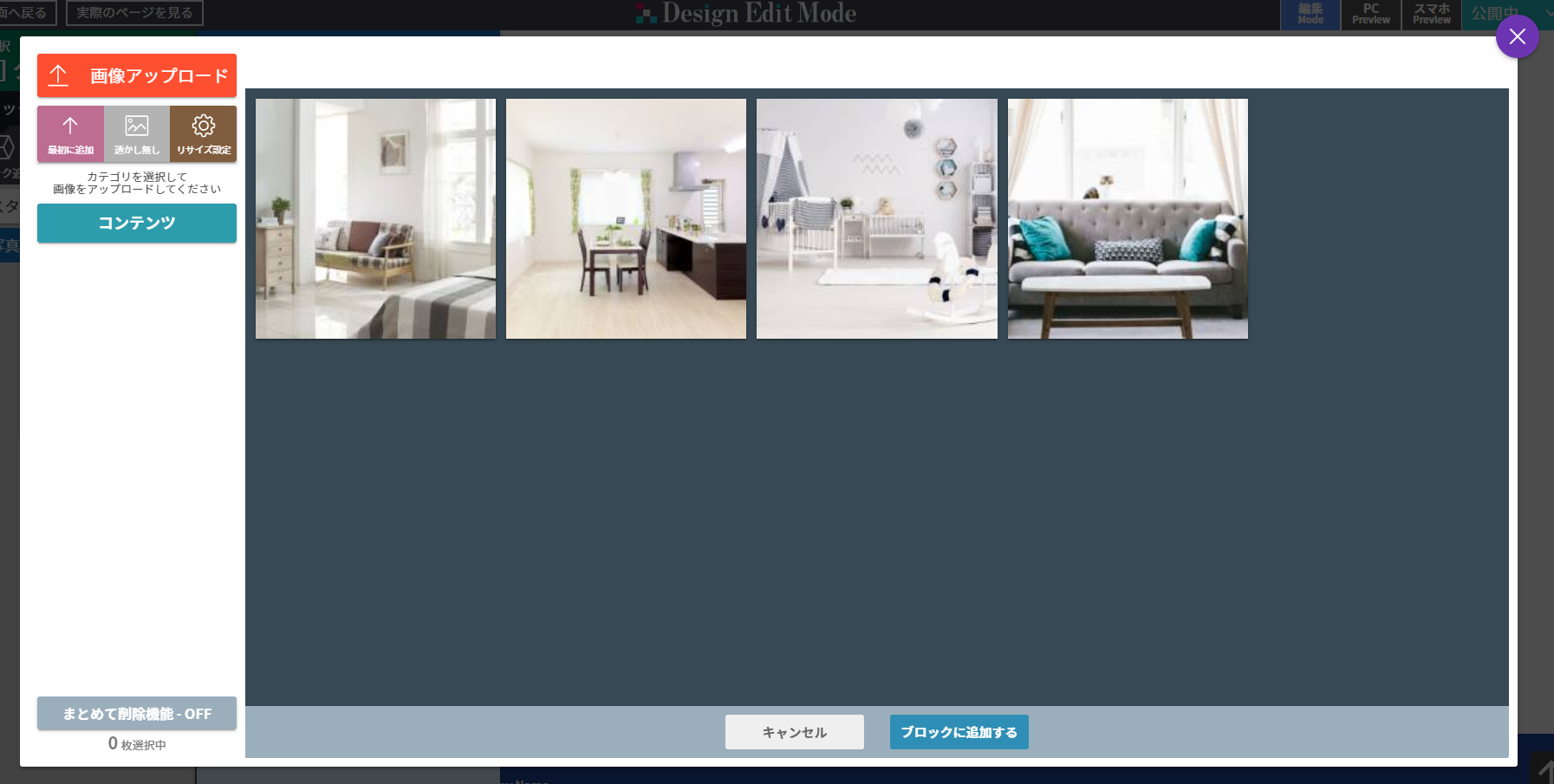
メディアボックスを開きます。
開いたメディアボックス内に、フォルダから画像をドラッグ&ドロップします。
画面1
画面2
画像を複数ドラッグ&ドロップすると、まとめてアップロードすることができます。
[
画像アップロード]の下にあるボタンで、アップロード時のオプションを変更できます。
ボタンをクリックすることで、状態やON/OFFを切り替えることができます。
- 追加場所
-
メディアボックスには、アップロード済みの画像が一覧で表示されています。
画像アップロード時に、アップロードした画像を一覧の先頭に追加するか、末尾に追加するか選択できます。
- 透かし
-
[透かし有り]の状態で画像をアップロードすると、画像に透かしを入れることができます。
透かしについては[画像透かし機能の設定を行う]をご確認ください。
- リサイズ機能
-
[リサイズ設定]が有効(茶色)の状態で画像をアップロードすると、リサイズ設定で指定されているサイズより大きい場合には、画像がリサイズされます。
リサイズ機能については[画像リサイズ機能の設定を行う]をご確認ください。