パンくずリストとは、今自分がサイトのどの位置にいるのか知るためのナビゲーションです。
現在閲覧しているページがどのカテゴリなのか、またどの階層のどのページにいるのかなどを知ることができます。
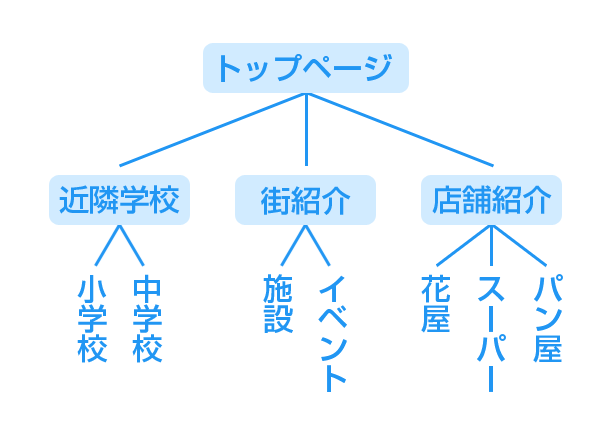
例えば、ホームページ内で店舗の紹介ページや、街を紹介するページを作成したとします。
トップページのリンクから店舗紹介ページに移動すると、そこには近隣のパン屋やスーパー、花屋などの紹介記事の一覧が表示されており、そこから各紹介記事へ移動できます。
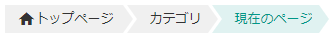
図で表すと下のようなイメージです。
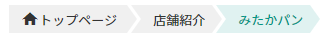
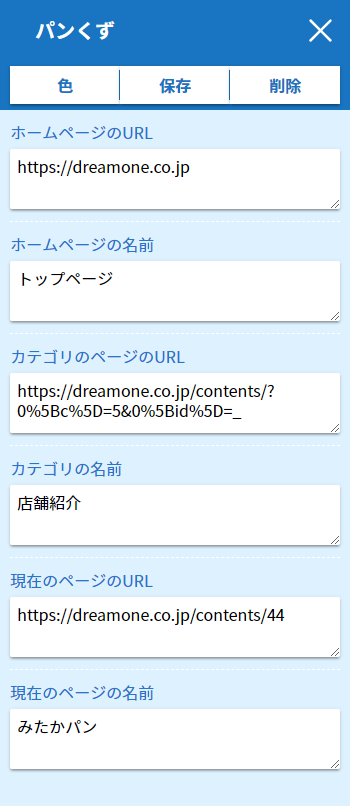
このパンくずリストを見ることで、今閲覧中の「みたかパン」の紹介記事が「店舗紹介」の記事の一つであることや、トップページからどれくらいの距離にいるのかも大まかに把握することができます。
また、「トップページ」や「店舗紹介」をクリックすることで、そのページに移動することもできます。
このマニュアルページの上部にもパンくずリストがあります。
実際にクリックしてみて、動作を確認してみてください。