ブロック編集を行ったページのレイアウトを、テーマ(テンプレート)として保存しておくことができます。
- 手順
-
-
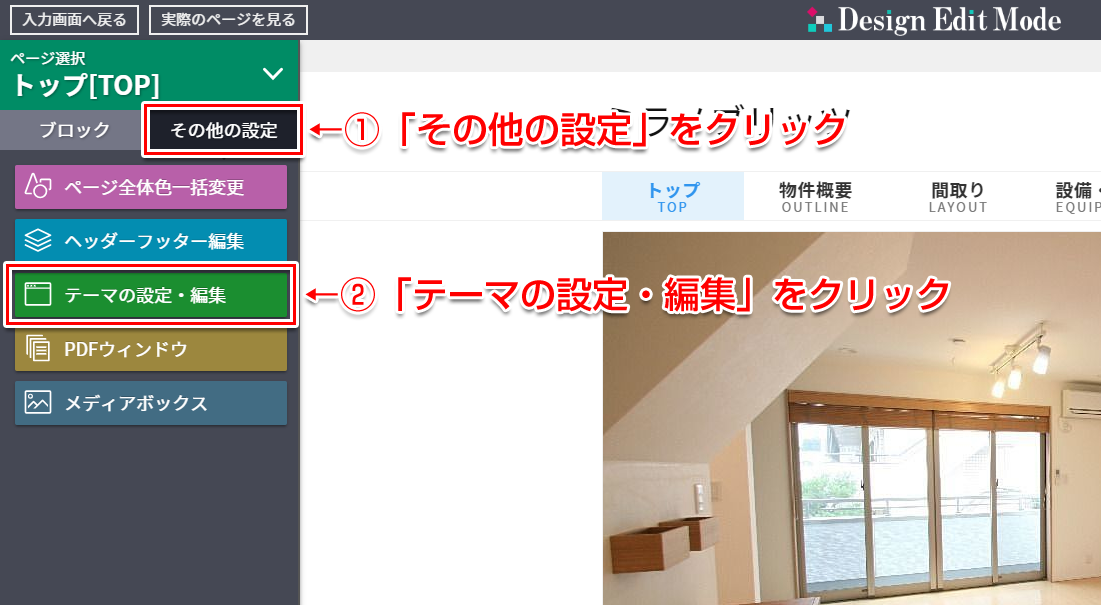
左上の「その他の設定」をクリックします
-
表示されたメニューの「テーマの設定・編集」をクリックします
-
テーマ編集のウィンドウが開くので、上の「オリジナルテーマ」をクリックします
-
「新しくテーマを作成」のサムネイルをクリックします
編集中のページに、保存してあるテーマを適用することができます。
テーマを適用すると、編集中のページの内容は全て上書きされてしまいます。一度適用すると戻すことはできませんのでご注意ください。
- 手順
-
-
左上の「その他の設定」をクリックします
-
表示されたメニューの「テーマの設定・編集」をクリックします
-
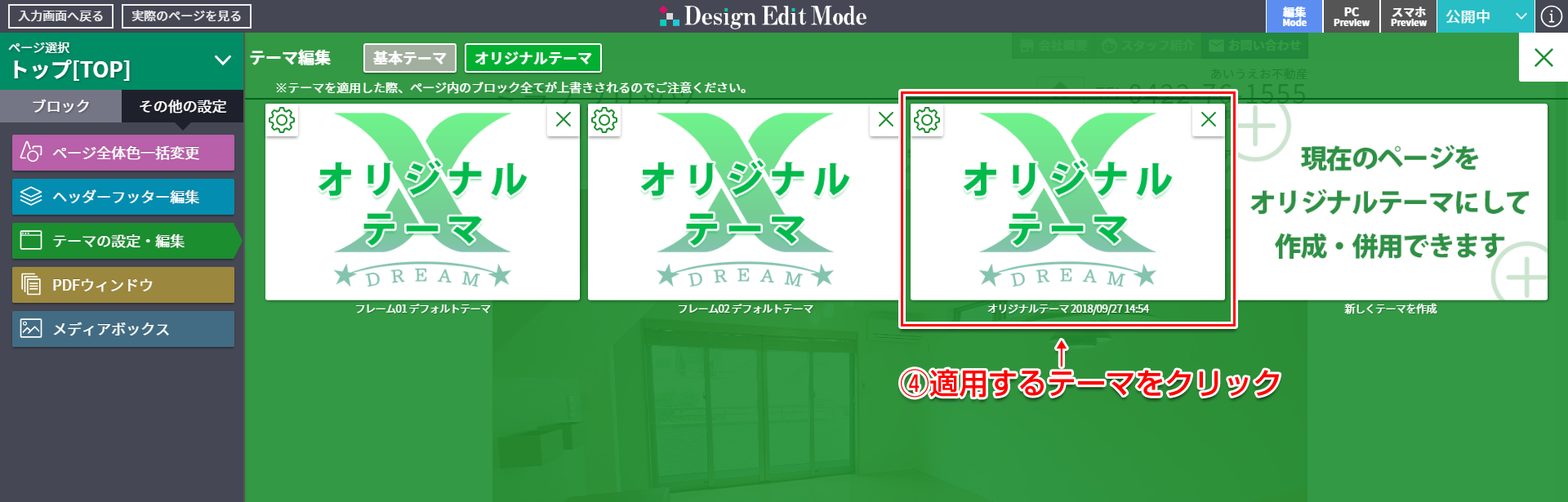
テーマ編集のウィンドウが開くので、上の「基本テーマ」または「オリジナルテーマ」のいずれかをクリックします
-
適用したいテーマのサムネイルをクリックします
作成したテーマの名前を変更して、それがどのようなテーマかわかるようにします。
名前が変更できるのは、オリジナルテーマ(自作したテーマ)のみです。
- 手順
-
-
左上の「その他の設定」をクリックします
-
表示されたメニューの「テーマの設定・編集」をクリックします
-
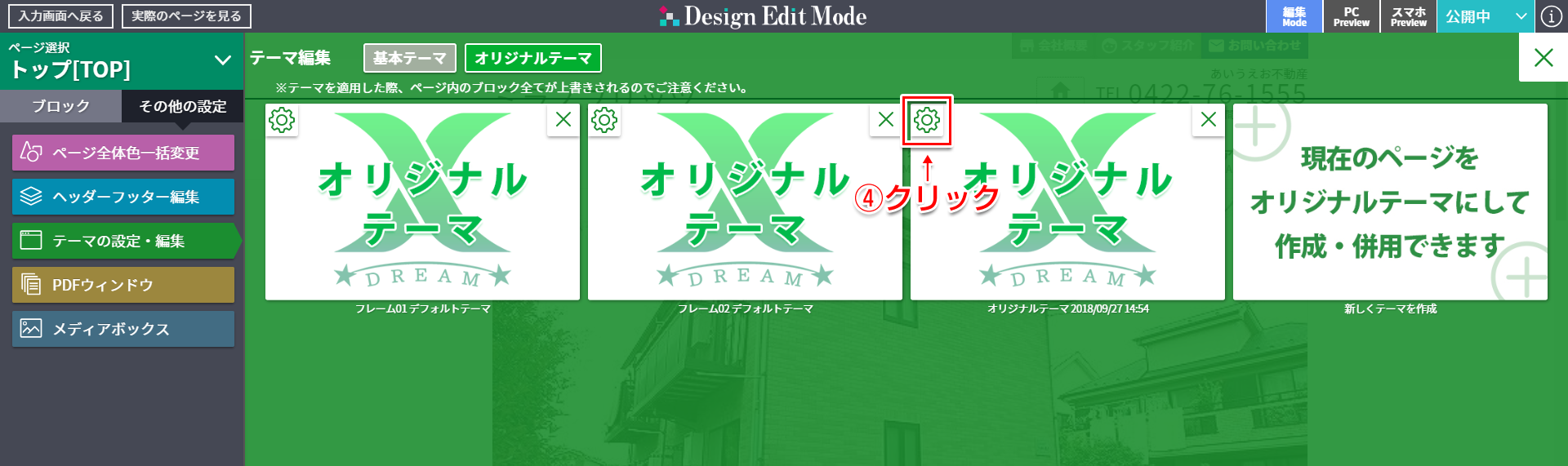
テーマ編集のウィンドウが開くので、上の「オリジナルテーマ」をクリックします
-
名前を変更したいテーマのサムネイルの左上にある歯車アイコンをクリックします
-
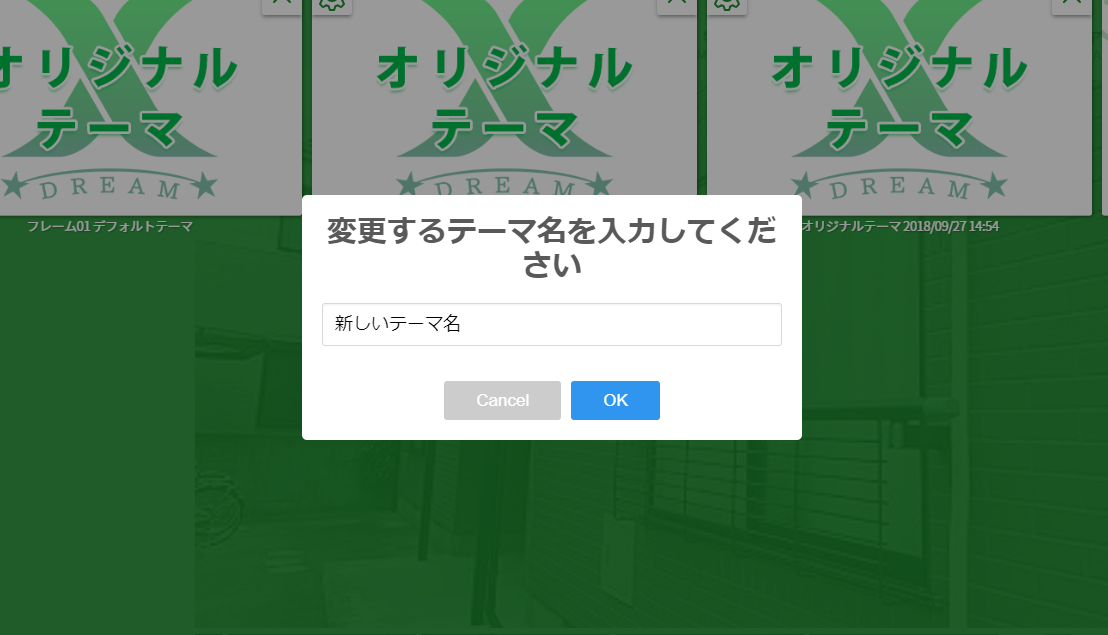
入力欄が表示されるので、新しいテーマ名を入力してOKボタンをクリックします
不要なオリジナルテーマ(自作したテーマ)を削除することができます。
削除したテーマを復元することはできません。
- 手順
-
-
左上の「その他の設定」をクリックします
-
表示されたメニューの「テーマの設定・編集」をクリックします
-
テーマ編集のウィンドウが開くので、上の「オリジナルテーマ」をクリックします
-
削除したいテーマのサムネイルの右上にある✕マークをクリックします
ヘッダー・フッター、ブロックなど、ページ全体の配色を一括で変更できます。
- 手順
-
-
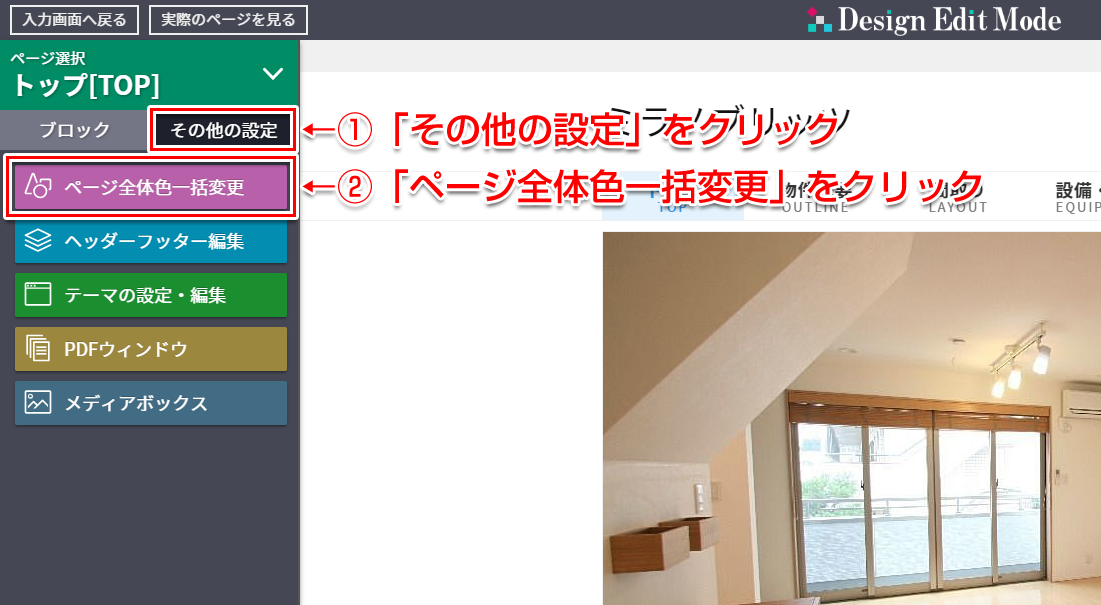
左上の「その他の設定」をクリックします
-
表示されたメニューの「ページ全体色一括変更」をクリックします
-
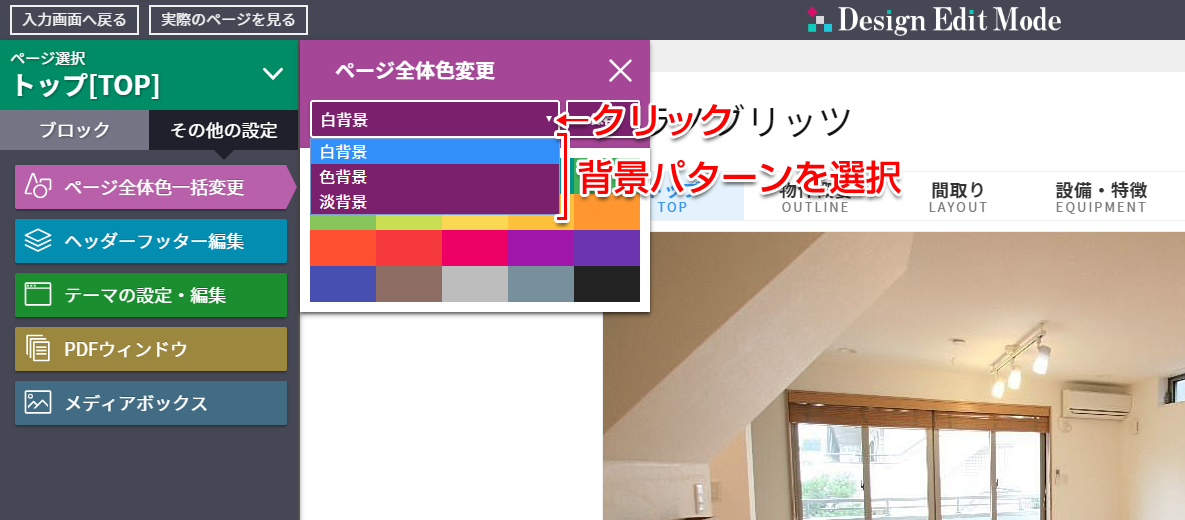
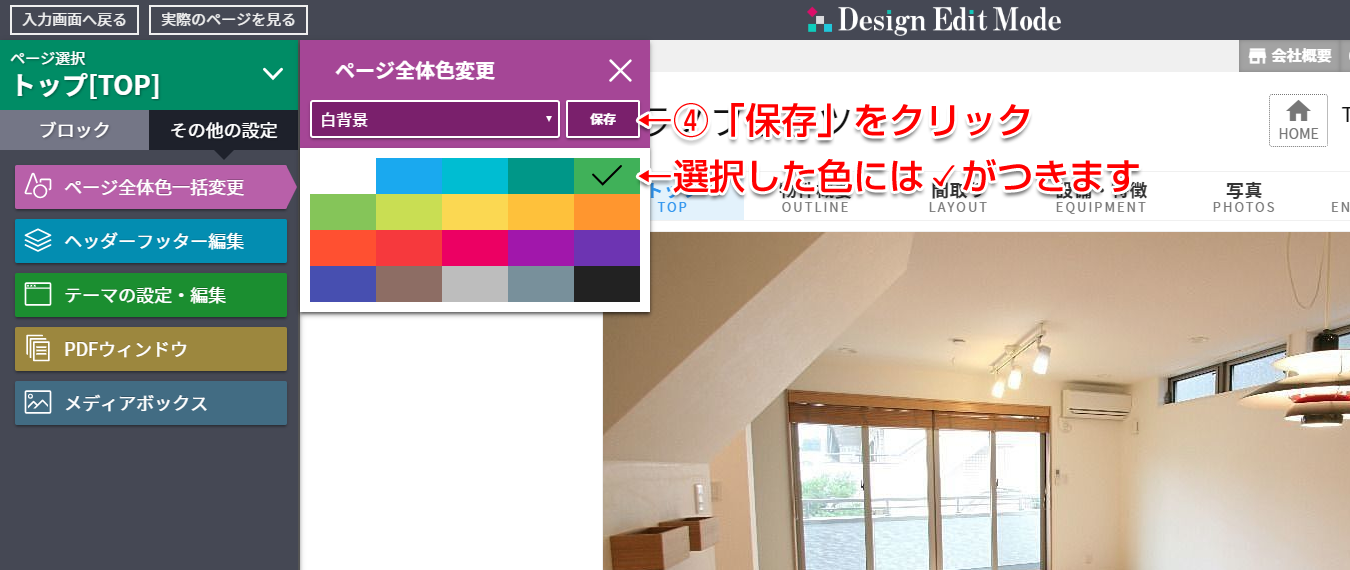
ページ全体色変更の設定ウィンドウが開きます
デフォルトで「白背景」と表示されている箇所をクリックして、「白背景」「色背景」「淡背景」の3パターンからいずれかを選択します
-
色を選択して保存ボタンをクリックします
物件ページの場合、物件概要やアクセスなど、複数ページで構成されている場合があります。
それらのページを新しく追加したり、順番を変更したりすることができます。
- 手順
-
-
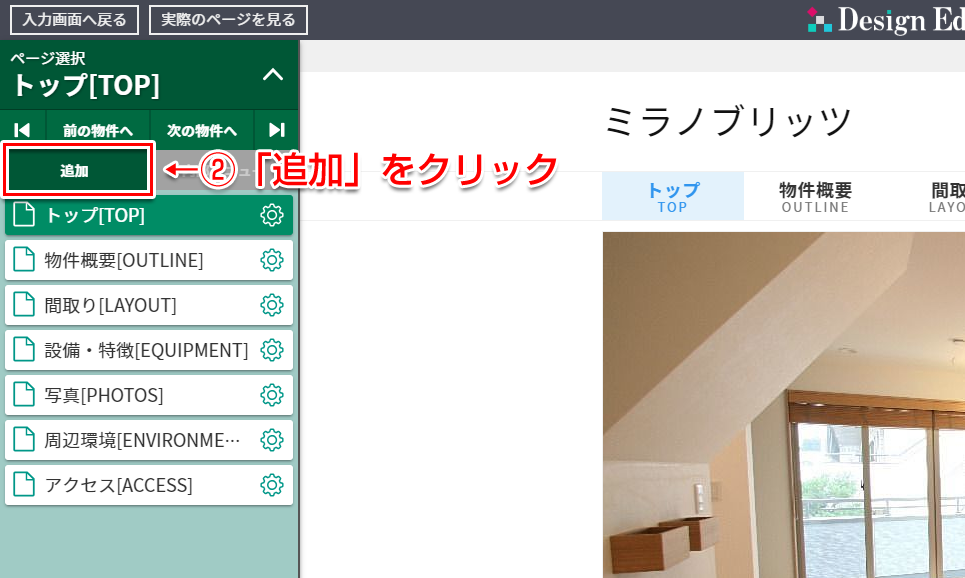
左上にある「ページ選択+現在のページ名」が表示されている、緑のボタンをクリックします
-
追加ボタンをクリックします
-
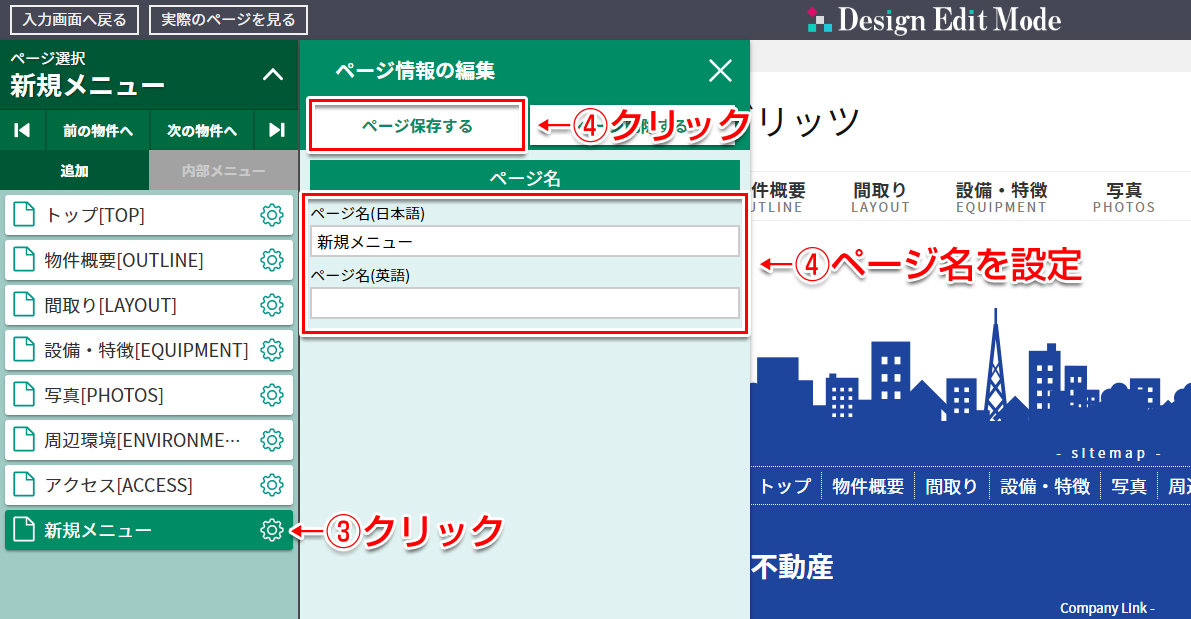
追加されたページの歯車アイコンをクリックします
-
ページ名を入力して、上の保存ボタンをクリックします
ページ一覧の上の方からの順番で、メニューに表示されます。ページをドラッグ&ドロップすることで、順番を並び替えることができます。
ブロック編集に戻るには、再度ページ選択の緑のボタンをクリックします。
ページの名前(メニュー部分に表示されるもの)を変更できます。
- 手順
-
-
左上にある「ページ選択+現在のページ名」が表示されている、緑のボタンをクリックします
-
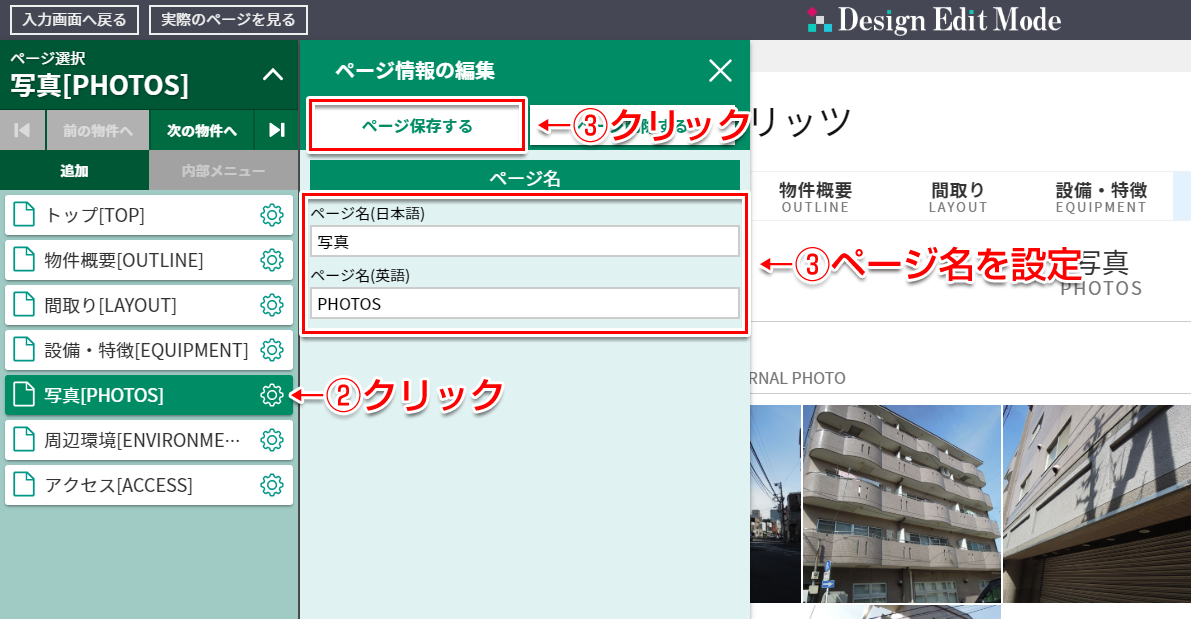
対象ページの歯車アイコンをクリックします
-
新しいページ名を入力して保存します
ブロック編集に戻るには、再度ページ選択の緑のボタンをクリックします。
不要なページは削除することができます。
削除したページを復元することはできませんのでご注意ください。
- 手順
-
-
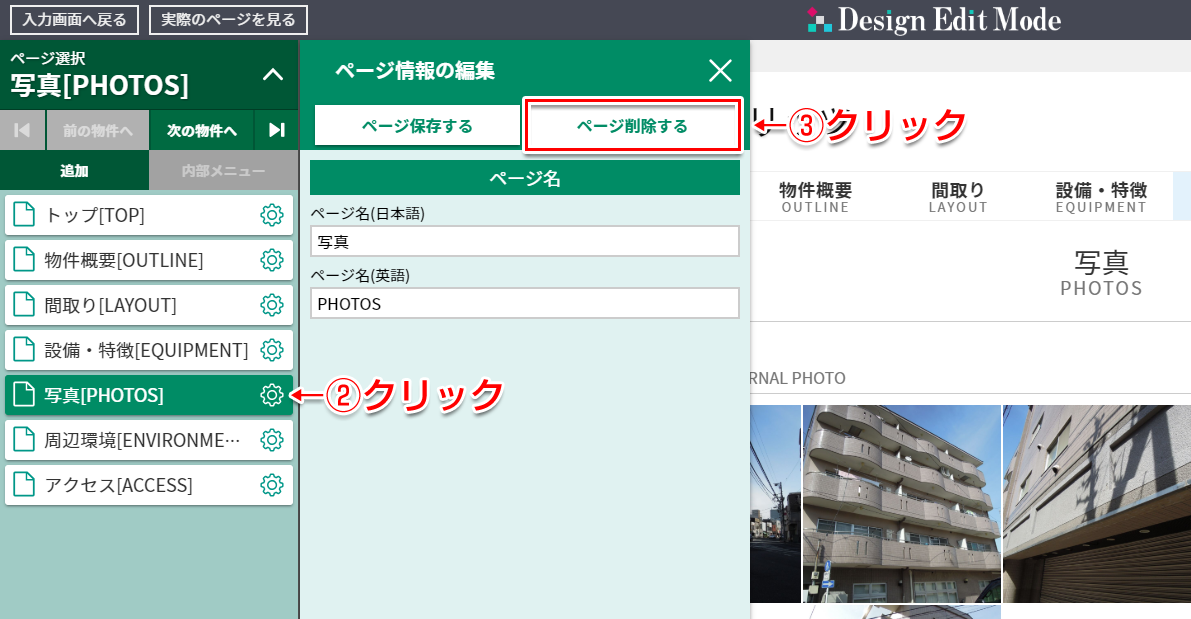
左上にある「ページ選択+現在のページ名」が表示されている、緑のボタンをクリックします
-
対象ページの歯車アイコンをクリックします
-
上の削除ボタンをクリックします
画像を表示するブロックで使用するメディアボックスに、ここからもアクセスできます。
画像のアップロードや、画像URLの取得などを行うことができます。
- 手順
-
-
左上の「その他の設定」をクリックします
-
表示されたメニューの「メディアボックス」をクリックします
-
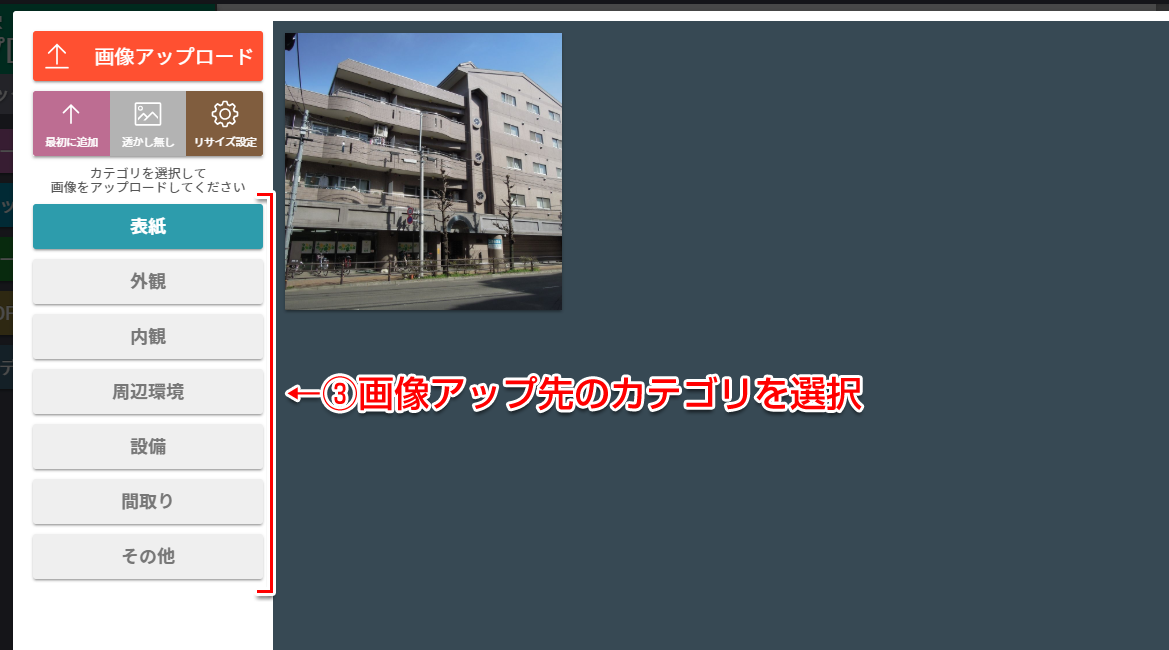
左のカテゴリ一覧から画像アップ先のカテゴリを選択します
-
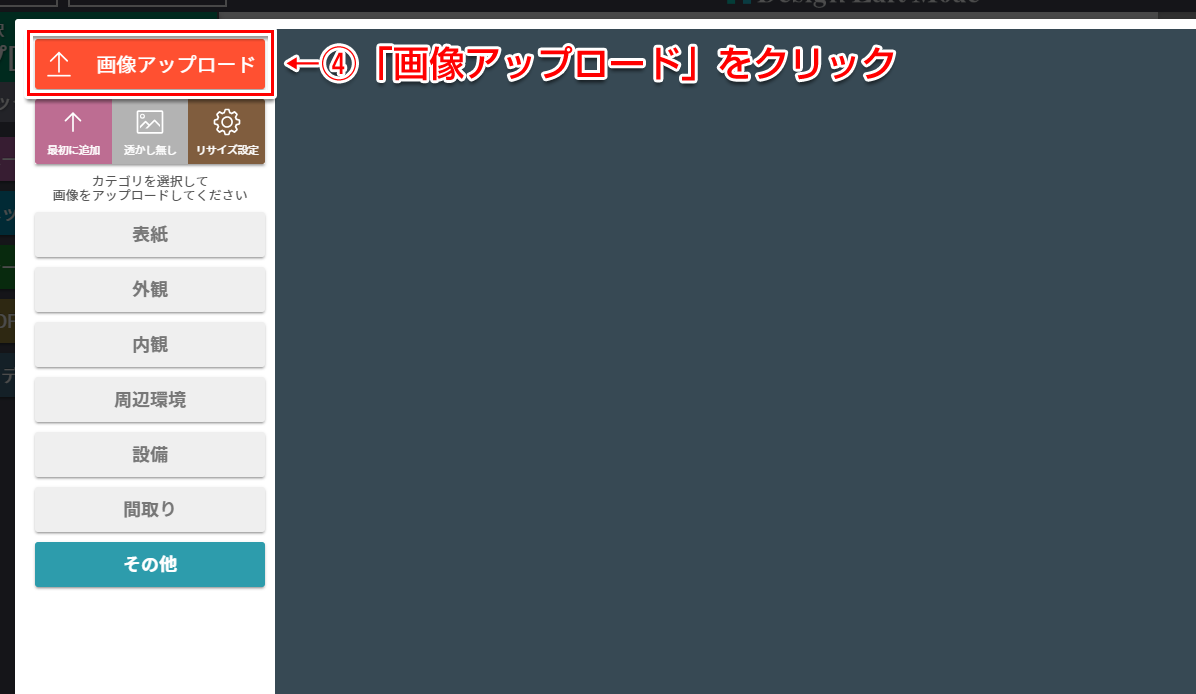
左上の「画像アップロード」をクリックします
ファイル選択のウィンドウが開くので、JPEGまたはPNG形式の画像を選択してアップロードします
コンテンツ以外のカテゴリに画像をアップロードした場合、物件編集ページにある画像アップロードページにも反映されます。