トップページは常に公開状態となっています。
そのため、トップページの編集を行うと、編集途中のページがお客様に見られてしまう可能性があります。
トップページにアクセスするたびに表示が変わると、お客様を混乱させてしまう可能性があるので、少しの編集なら問題ありませんが、完全にレイアウトを変更する場合などは、新しくページを作成して非公開状態で編集し、完成したらそのページをトップページに切り替えるようにします。
トップページへの切り替えは管理ページでは行えないので、ドリームワンにご連絡ください。
以降はデザイン編集ページで作業を行います。
右上の「デザイン編集」をクリックします。
デザイン編集ページに移動すると、作成したページがプレビュー表示されています。
初期状態ではカラムブロックが1つ設置されており、その中にブログ表示に適したブロックが複数追加されています。
これらは不要なので、カラムブロックを削除することで一括で削除します。
- 手順
-
- 左上の「ブロック削除」をクリックします
- カラムブロックのチェックボックスにチェックを入れます
- 「選択したブロックを削除」をクリックします
ページに何もない状態になるので、ここからページの作成を進めていきます。
まず地図検索のブロックを追加します。
地図検索ブロックは、カラムブロック内のものを使用します。
管理ページでGoogleマップのAPIキーを設定していないと地図検索機能は利用できません。
詳しくはこちらをご確認ください。
- 手順
-
- 左上の「ブロック追加」をクリックします
- 表示されたブロック一覧の「カラム」をドラッグ&ドロップで追加します
- 追加したカラムブロックの「編集」をクリックします
地図を横いっぱいに表示させるために、1カラムにします。
デフォルトで「3カラム」と表示されている箇所をクリックすると、レイアウトの候補が表示されるので、1カラムを選択します。
カラムにマップブロックを追加します。
「カラム内ブロック追加」をクリックするとブロックの一覧が表示されるので、マップブロックを選択します。
追加したマップブロックをクリックすると設定項目が表示されるので、必要に応じてマップブロックの設定を変更します。
- 設定項目
-
- 初期位置
-
「地図を開く」をクリックすると地図が表示されます。
マーカーをドラッグ&ドロップで移動すると、地図の中心地点を設定できます。
また、地図を拡大・縮小すると、その縮尺も保存されます。
地図の上にある検索フォームで住所や施設名などで検索すると、その場所にマーカーを移動させることができます。
- 賃貸・売買
-
地図が表示された時の、初期状態として地図上に表示する物件のカテゴリを指定します。
契約しているカテゴリのみ選択肢に表示されます。
- 開始価格
-
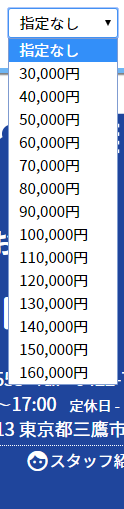
検索フォームの価格範囲指定の最低価格です。
指定しないと、賃貸の場合は50,000円、売買の場合は1,000万円となります。
- 終了価格
-
検索フォームの価格範囲指定の最高価格です。
指定しないと、賃貸の場合は200,000円、売買の場合は10,000万円となります。
- 価格幅
-
最低価格と最高価格を、指定した価格幅で区切ります。
指定しないと、賃貸の場合は10,000円、売買の場合は1,000万円区切りになります。
最低価格30,000円、
最高価格160,000円、
価格幅10,000円の場合

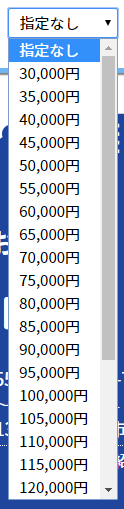
最低価格30,000円、
最高価格160,000円、
価格幅5,000円の場合

- タイトル
-
地図上部にタイトルが表示されます。
- 初期間取り
-
地図が表示された時の、初期状態として地図上に表示する物件を間取りで絞り込むことができます。
- 初期特徴
-
地図が表示された時の、初期状態として地図上に表示する物件を特徴で絞り込むことができます。
次に、地図の下に表示される「新着物件一覧 + 新着記事一覧」を作成していきます。
先ほど追加したカラムブロックは1カラムで設定しましたが、今度は物件一覧と記事一覧が横に並ぶ2カラムのレイアウトになるので、新しく2カラムのカラムブロックを追加することになります。
先ほどと同じ手順でカラムブロックを追加して、2カラムに設定します。
2カラムは、横幅が広いものと狭いものが並ぶレイアウトになります。どちらに広い方を置くかは選択できます。
今回は、左が広い方を選択します。
左側のカラムに、物件リストブロックを追加します。
追加した物件リストブロックをクリックして、設定を行います。
各設定項目の詳細については、「物件一覧の設定を行う」をご確認ください。
今回は以下のように設定します。
- 列数
- 3列
- 表示件数
- 6
- 表示順番
- 更新日順
- タイトル
- 新着物件
- ページ送り機能表示
- 表示
ここまでで、ページ全体は以下のようになっています。
次に、物件一覧の右にブログ記事の一覧を表示させるため、コンテンツリストブロックを追加します。
必要に応じてブロックの設定を行います。
- 設定項目
-
- 表示タイプ
-
「コンテンツ」と「ブログ」から選択します。
「コンテンツ」ではサムネイルが大きく表示され、「ブログ」では小さいサムネイルのコンパクト表示になります。
コンテンツ

ブログ

- 列数
-
列数は、物件リストブロックの列数と同じく、横に何列表示させるかの設定です。
以下の2つの条件を満たした場合のみ設定が有効になります。
- コンテンツリストブロックが幅が広いカラム(1カラム、2カラムの広い方、3カラムの中央)に追加されている
- 表示タイプがコンテンツになっている
- 表示件数
-
一覧に表示される最大件数です。
- カテゴリ
-
表示される記事をカテゴリで指定します。
指定しない場合は、全ての記事が対象になります。
- タグ
-
選択したタグが設定されている記事だけが表示されるようになります。
- 大きくする件数
-
一覧の先頭から指定した件数分だけ、記事の表示を大きくします。
以下の2つの条件を満たした場合のみ設定が有効になります。
- コンテンツリストブロックが幅が広いカラム(1カラム、2カラムの広い方、3カラムの中央)に追加されている
- 表示タイプがコンテンツになっている
- タイトル
-
一覧上部にタイトルを表示できます。
- ページ送り機能
-
条件に一致した件数が表示件数で指定した数より多い場合、前後のページに切り替えるためのボタンが表示されます。
以下の2つの条件を満たした場合のみ設定が有効になります。
- コンテンツリストブロックが幅が広いカラム(1カラム、2カラムの広い方、3カラムの中央)に追加されている
- 表示タイプがコンテンツになっている
- 日付の表示
-
記事の投稿日の表示の有無です。
ブログの場合は表示が必要ですが、コンテンツページの一覧を表示する場合など日付が不要になることもあるので、その時は非表示にします。
今回は全記事を対象にした新着記事の一覧を表示したいので、以下のように設定します。
- 表示タイプ
- ブログ
- 表示件数
- 5
- カテゴリ
- 未選択
- タグ
- 未選択
- タイトル
- 新着記事
- 日付の表示
- 表示
ここまででこのページには、カラムブロックが2つ追加されている状態です。
上のカラムブロックには地図検索が、下のカラムブロックには物件一覧+記事一覧が表示されています。
次に、記事一覧を2つ表示します。
専用のブロックがあるのでそれを使いますが、これはカラムブロックではありません。
ブロック追加ボタンをクリックしてブロックリストを表示し、コンテンツカテゴリを選択します。カテゴリ内にブログ(2カテゴリ)ブロックがあるのでドラッグ&ドロップで追加します。
追加したブロックの編集ボタンをクリックして、左右それぞれに表示させる記事の条件(タグ)を指定します。