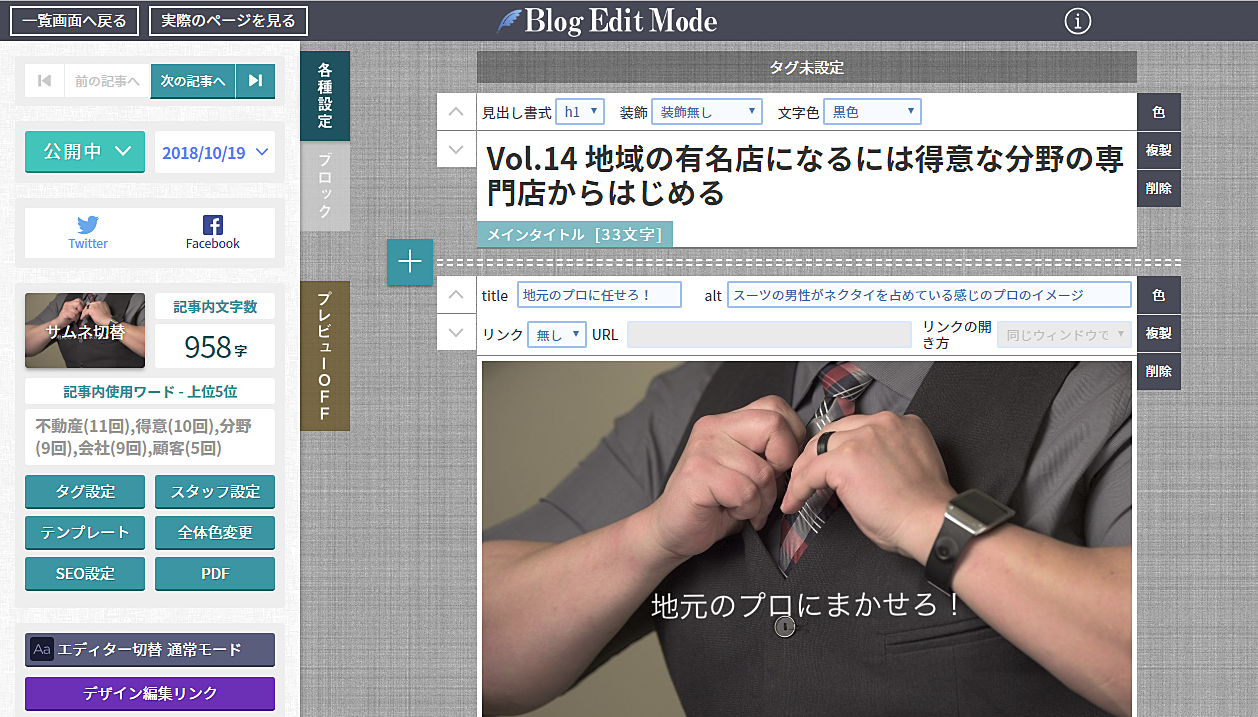
ドリームXのブログ編集画面のリニューアルについて
11月14日(水)に、ブログ編集画面のリニューアルを行います。
リニューアルされる内容を以下に記述致します。
各種設定について
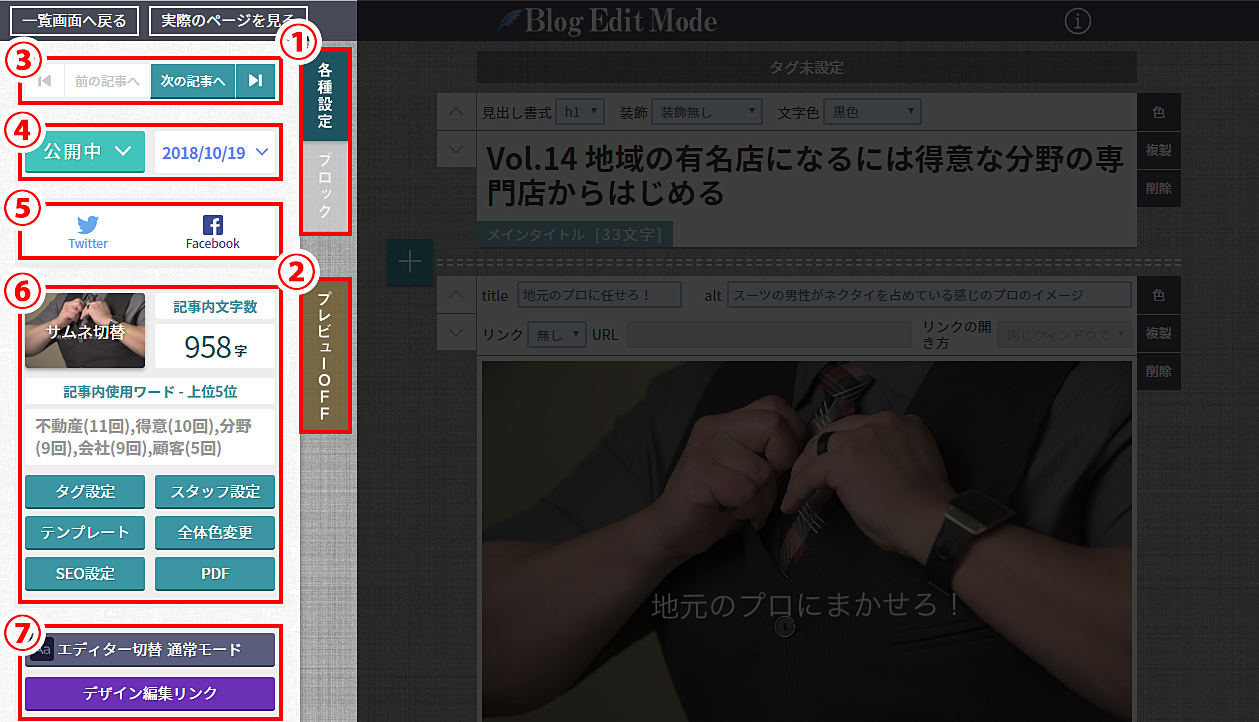
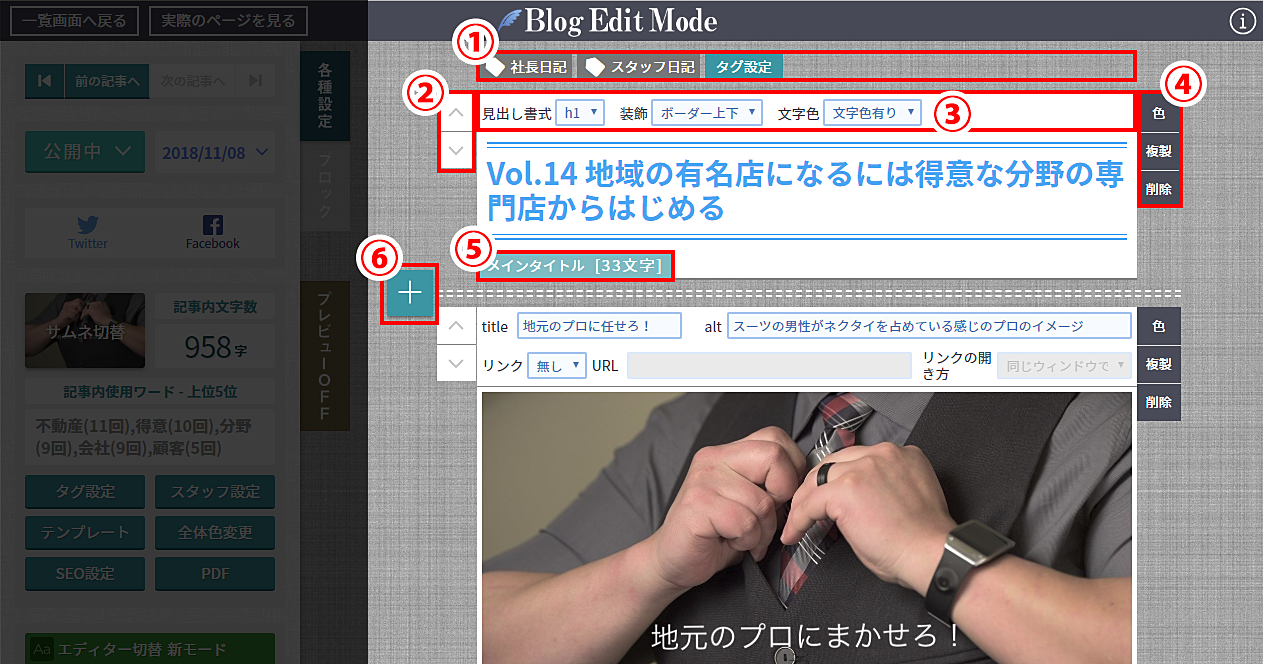
①各種設定とブロックの切り替え
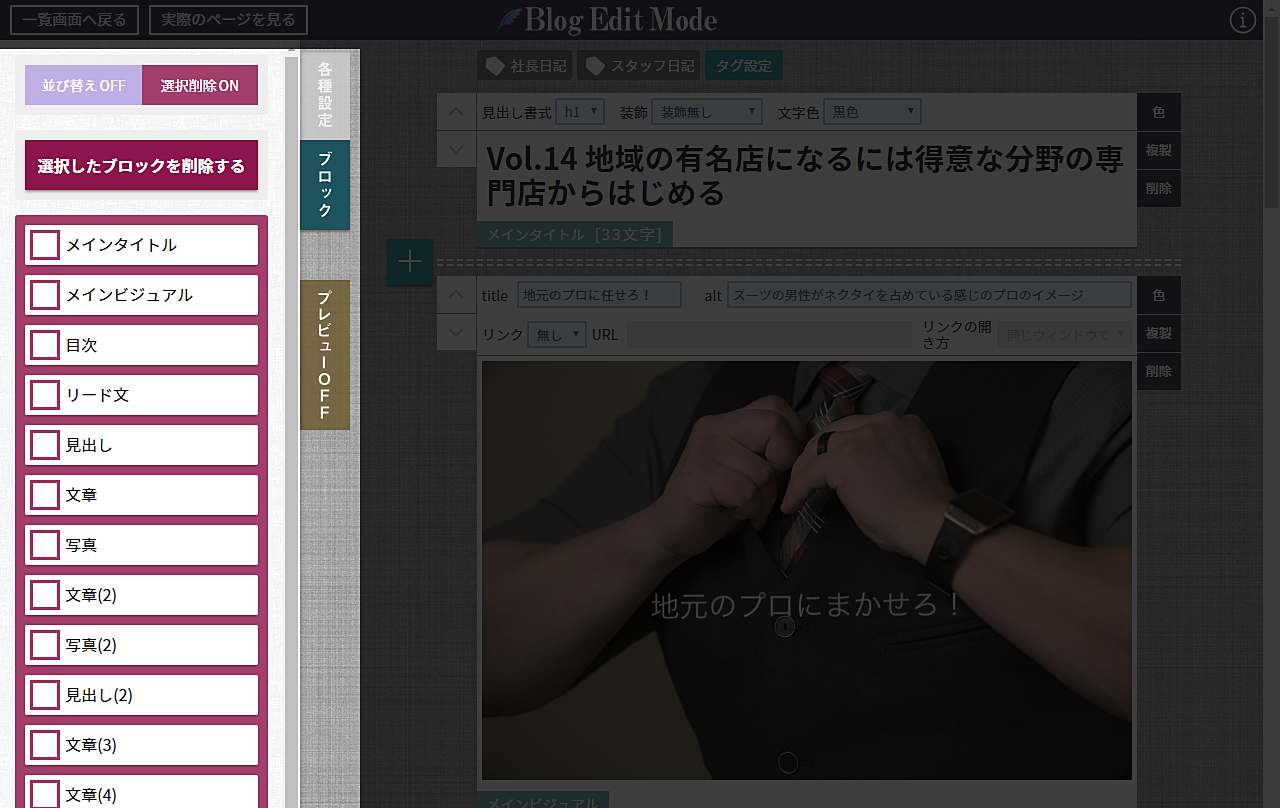
前回までは各種設定とブロックが一列に連なっていて画面上の縦幅がとてもきつい状態でした。
今回はそれぞれを①のようにタブに分けています。必要な時にどちらかを押して編集するようになりました。それによって各種設定側は多々ある設定を画面上に一括して表示できるようになり、ブロックは縦幅いっぱい使って並び替えや削除などが行えるようになりました。
②プレビュー機能の使用頻度について
今回の画面からブログのそれぞれのブロックをしっかり分けているので、プレビュー機能を頻繁に使用する可能性が出てきました。その為、②のように画面左側中央に配置されています。
押すことによってONとなり、以下の画像のように要らない要素は一切隠されて、ありのままのブログが確認できます。
③次の記事・前の記事への遷移について
今までの画面では別の記事に移動する際、コンテンツブログ一覧画面に戻る必要がありました。今回の画面からは【一番過去の記事へ】【前の記事へ】【次の記事へ】【一番最新の記事へ】の4つのボタンが設置されており、押すことで気軽に手前の記事を見に行ったりする事が可能になりました。
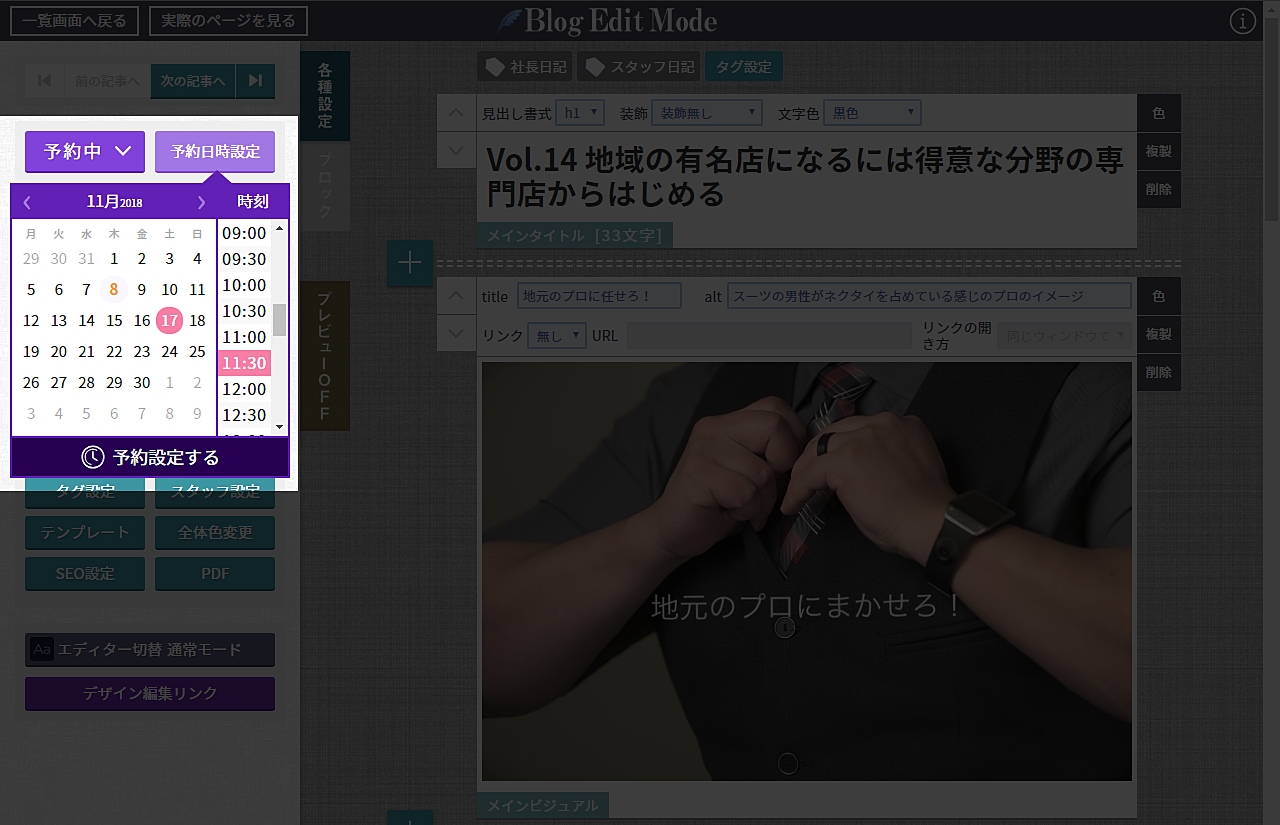
④公開・非公開・予約投稿・限定公開について
こちらも新しい機能が追加されておりますが、まずは既存の機能から説明致します。
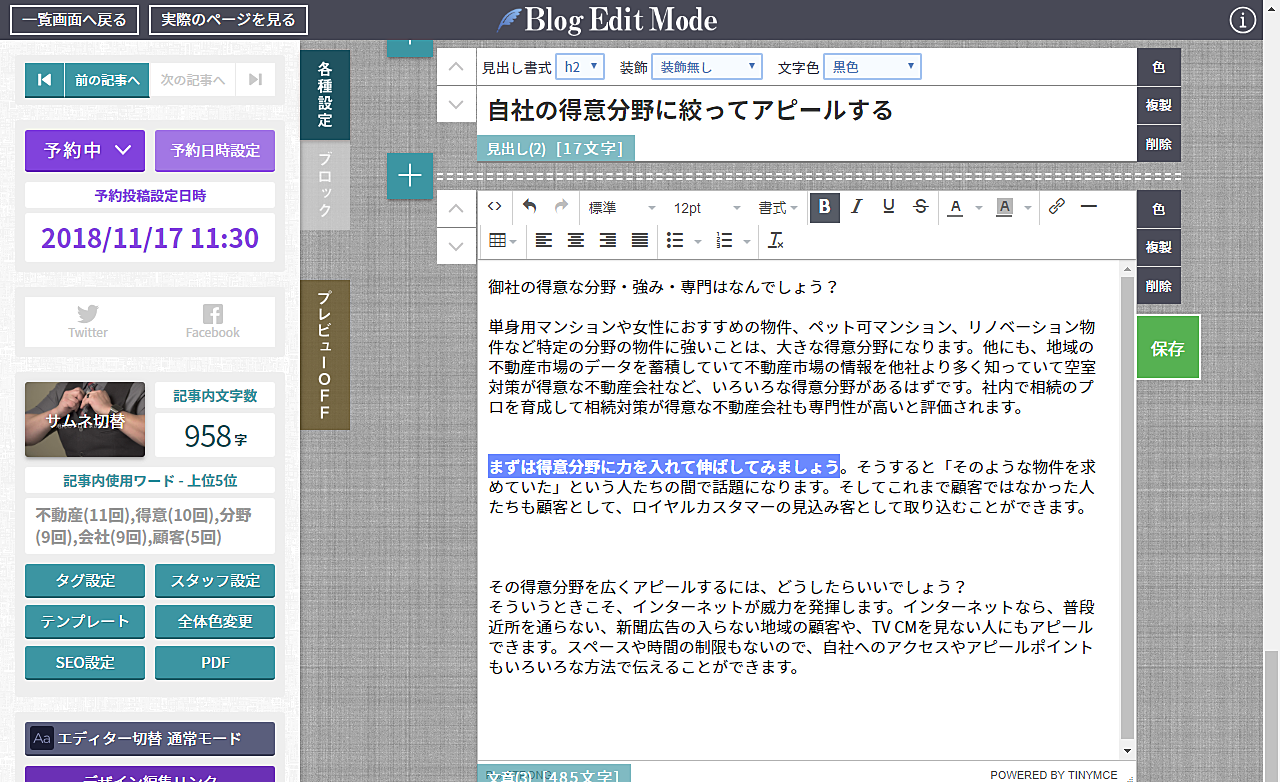
公開中・非公開は今までと特に変わりません。予約投稿に関しては少し設定しやすくする為にカレンダーと時刻を同時に表示するようにしております。
更に予約設定後、何年何月何日何時に公開します、というように分かり易く日時も表示致しました。
後、今回のブログ編集画面リニューアル後から新しい機能【限定公開】が追加されております。限定公開とは、ホームページの各ブログ一覧等には一切表示されず、限定公開された記事のURLを知っている方のみ記事内容を確認できる機能です。
特定のお客様にだけ記事を見せたい、そんな時にお使いください。
⑤Twitter,Facebookの共有ボタンについて
一番使用が多いTwitter,Facebookのブログ共有ボタンを公開ボタンのすぐ下に設置致しました。(それ以外のSNS共有は以前と同じくSEO設定ボタンから行えます)
非公開時等は押すことが出来ず、公開後に押せるようになります。
⑥サムネ切替・文字数カウント・使用ワード・各種ウィンドウボタン
⑥の部分は項目が多いので順に説明致します。
【サムネ切り替え】
これは以前の機能と同じく、記事自体の顔となる画像を設定する機能です。一番良いお写真をお選びください。
【記事内文字数】
新機能になります。記事内の文字数を全て合計した数字を表示します。
お客様によって日々書かれる記事の目標数字を決めて頂くと良いかもしれません。
【記事内使用ワード - 上位5位】
記事内で一番使用されたワードの上位5位を表示します。
用途としては、例えば”地域の紹介”などで地元の「地域名」がどれくらい入っているかの指標となったりします。
Googleは文章内のワードを良く見るので、お客さんに検索してほしいキーワードがしっかり上位に入っているかどうかなどの確認をできる機能になります。
【タグ設定】
タグの設定画面です。今回の画面からタグ設定ウィンドウをしっかり表示し、選びやすくなりました。
【スタッフ設定】
記事を記述したスタッフを設定してください。
【テンプレート】
テンプレートウィンドウを使いやすくリニューアルしました。今後テンプレート自体を追加予定となっております。
【全体色変更】
記事内のブロック色を全て統一する機能です。各ブロック毎の色を変えるのが面倒な場合にお使いください。
【SEO設定】
前回の画面から特に変更ありません。titleやdescriptionなどお好みで変更したい場合にお使いください。
【PDF】
こちらも前回の画面から特に変更ありません。PDFをアップロードし、PDFのURLを記事に貼り付ける際などにお使いください。
⑦エディター切替・デザイン編集画面へのリンク
今回、文章ブロックにて今までの既存のエディターでの入力方法と、新たに直観的に書ける入力方法と二つ選べるようになりました。
【通常モード】
今までと同じく、文章ブロックをクリックするとエディターが起動し、編集後は右側にある保存ボタンを押すことで保存されます。スマホでの入力はコチラのモードにしてください。
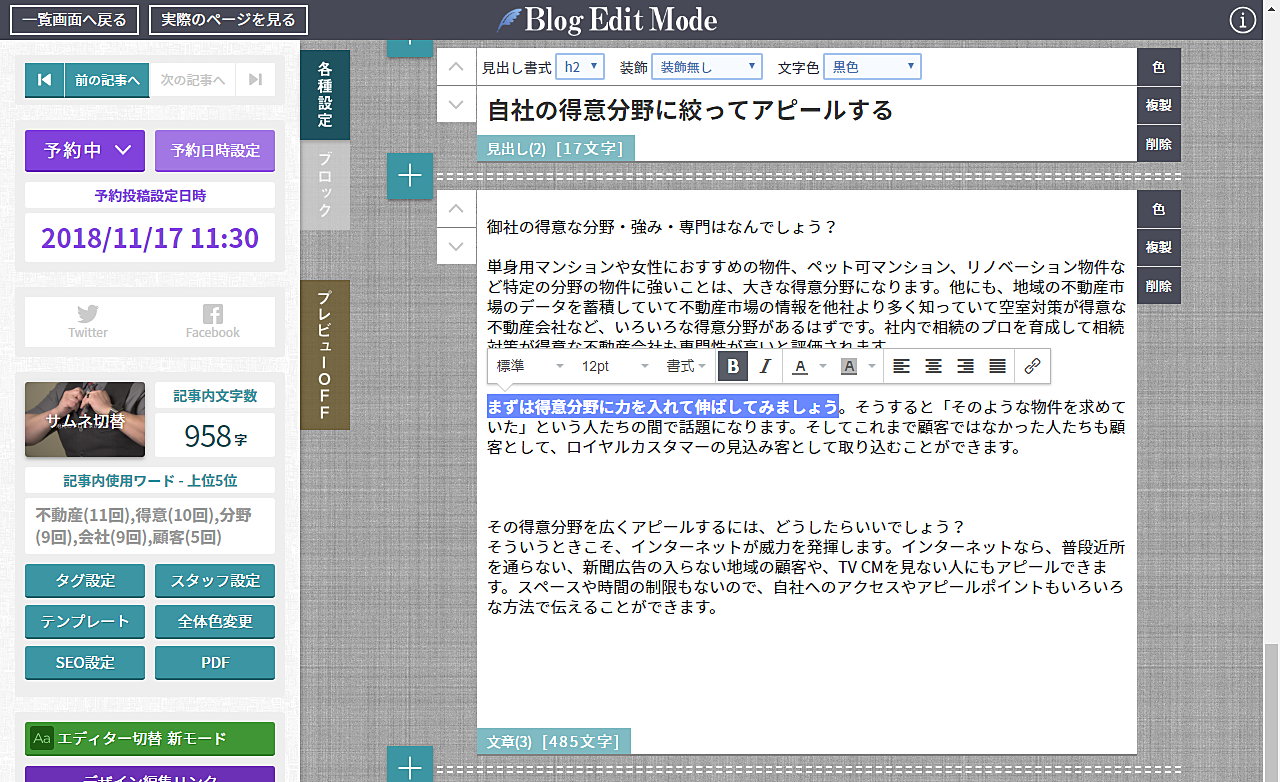
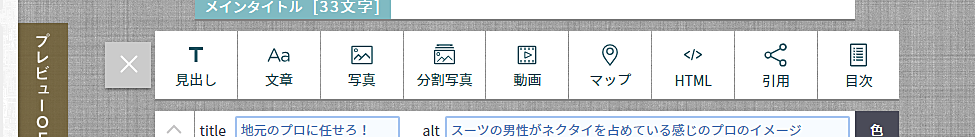
【新モード】
文章ブロックを押すと、そのまま入力する事ができます。太文字や文字サイズの変更は、文字を選択する事ですぐ上に各装飾ボタンが表示されます。(下記の画像を参照ください)スマホでは選択しても各装飾ボタンを表示出来ない為、通常モードに変更してください。
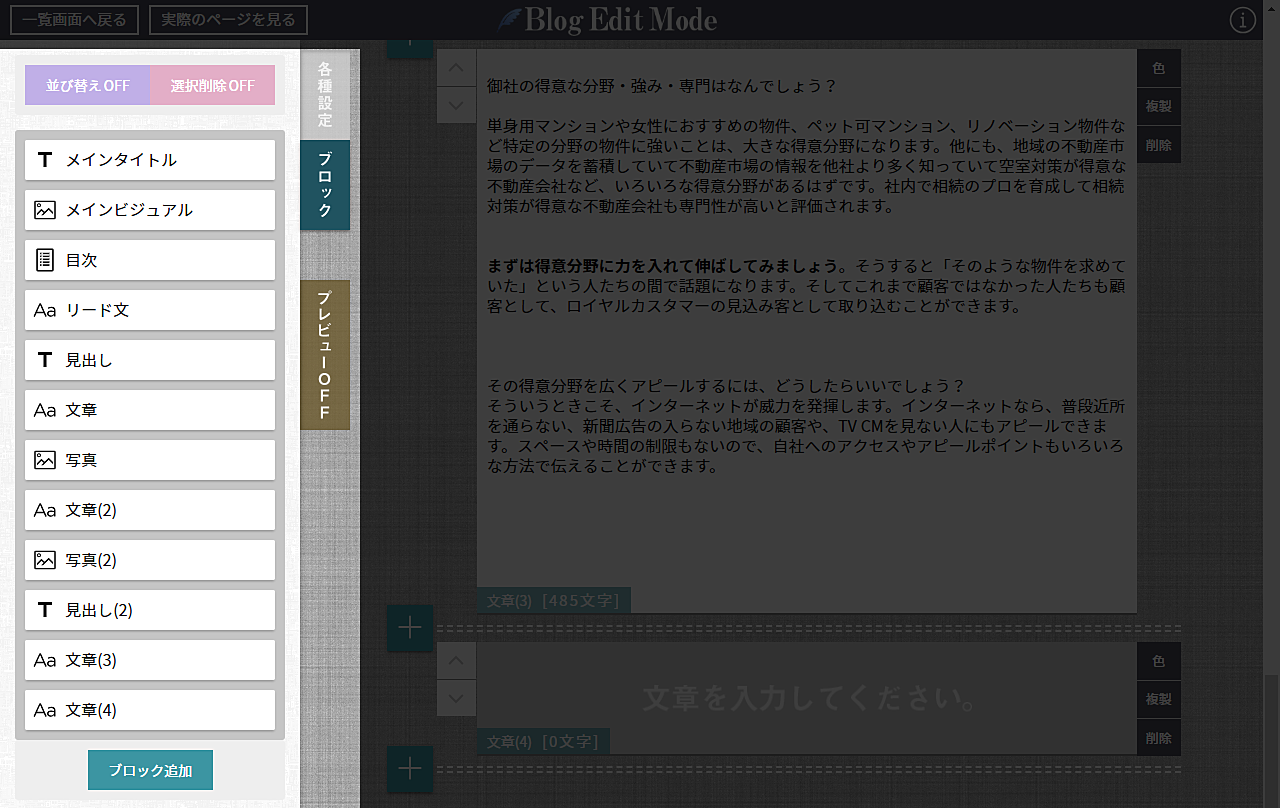
ブロック一覧について
ブロック一覧は各種設定と別に分けた為、縦いっぱいに使用できます。
ブロックの追加や並び替え・選択して削除等の編集が行えます。
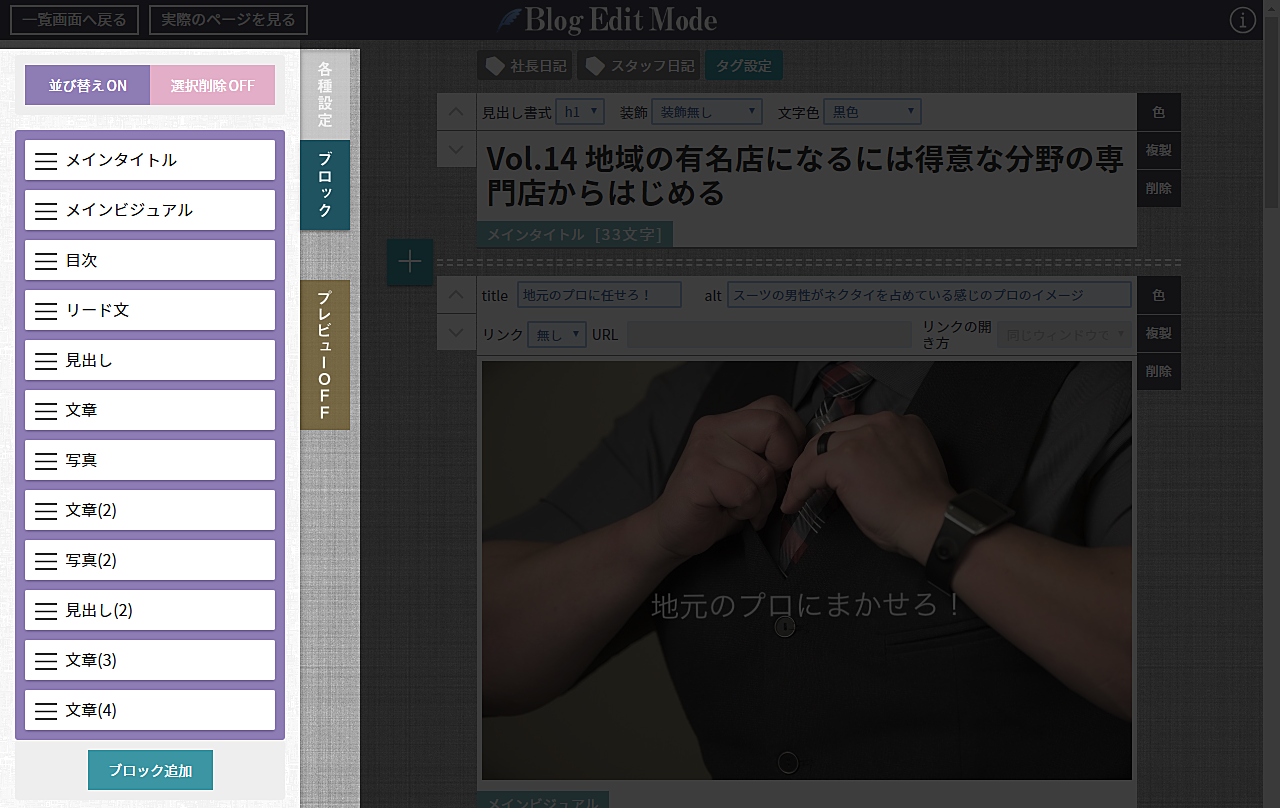
各ブロックの編集について
①設定されているタグの表示
今まではどのタグが設定されているかを見るのに左側のタグ設定を開かなければいけませんでした。今回はブロックの一番上に配置され、タグがない場合はウィンドウを開くボタンを、有る場合は設定されているタグの表示をしてボタンも配置しています。
②ブロックの上下移動
新機能のブロック上下移動ボタンです。並び替えモードを起動するまでもなく、ただ上下に移動したい場合はこのボタンが一番早いです。
③ブロックの編集フォーム
各ブロックで編集出来る項目を表示しています。従来のものと同じものです。
④色・複製・削除ボタン
こちらも従来の物と同じです。位置を右側に寄せたので、押しやすくなっています。
⑤各ブロック名と文字数表示
今回の画面から、どのブロックが何ていう名前なのかを表示するようにしました。
それによって左側のブロック一覧での並び替えや、どのブロックを使っているかがより分かり易くなっています。そして、見出しと文章ブロックのみ文字数をカウントするようになっているので、メインタイトルは何文字なのか、リード文は何文字なのかという形で調べる事が可能になりました。
⑥ブロック追加ボタン
今回の画面からより追加しやすいようになりました。+ボタンを押してお好きなブロックを追加してください。
ブログ用新ブロックについて
今回新しいブログ用のブロックが2個追加されているので説明致します。
引用ブロック
引用ブロックとは、他のホームページを紹介したり、文章を引用したり、twitter,facebookから1記事引用したりなどが出来るブロックです。
例として以下に引用ブロックを配置してみます。
5種類あり、上から順に
ホームページ(画像長方形)
ホームページ(画像正方形)
SNS(Twitter)
SNS(Facebook)
文章引用(リンク付き)
となっております。
“「何年もホームページ運営をやっているけど、問合せがない」とご相談が多くなっています。https://t.co/1vQzxZeqEj”
— name (@amedream) YYYY年MM月DD日
以上、引用ブロックでは5つの引用が可能です。
目次ブロック
目次ブロックは、このページの上部にあるものです。
ドリームXでは見出し・文章・見出し・文章という形で記事を書けるので、それぞれの見出しを自動的に目次にするブロックです。
このページではh2に設定した見出しブロックが以下の4つあります。
・各種設定について
・ブロック一覧について
・各ブロックの編集について
・ブログ用新ブロックについて
そして目次ブロックで「h2」のものを目次に設定する事で...
上のブロックのようになります。”目次”部分のテキストの編集や色も変更出来ます。
このページのように、記事内容がとても多い場合にお使い頂くと、見たい目的の見出しへ瞬時に移動できるようになっているので、お客様の記事閲覧が快適になります。
今回の主なブログ編集画面のリニューアルは以上となります。スマホでもとても使いやすくなりましたので、ぜひお試しください。
今後とも引き続きアップデートをしていきますので、よろしくお願いいたします。