THETAをお使いの場合、撮影した画像を物件ページに埋め込むことができます。
埋め込みには埋め込みコードが必要となるので、事前にTHETAのサイト上に画像をアップし、埋め込みコードを取得できる状態にしておいて下さい。
ブロックの使い方
THETAの埋め込み方法
埋め込みコードの設置について
設置にはHTMLブロックを使用します。
デザイン編集ページでHTMLブロックに埋め込みコードを貼り付ければ完了ですが、左右にスペースがある場合には左に寄ってしまいます。
そこで、中央に表示させたい場合には、カラムブロックを3カラムで設定し、中央のブロックにHTMLブロックを設置するようにします。
1. カラムブロックを設置する
THETAの画像を埋め込むためにカラムブロックを設置します。
カラムブロックはデザイン編集ページから設置します。
既に追加済みの場合は「2. 埋め込みコードを設置する」に進んでください。
追加されていない場合は、下記ページを参考にカラムブロックを追加してください。
カラムブロックの使い方
2. 埋め込みコードを設置する
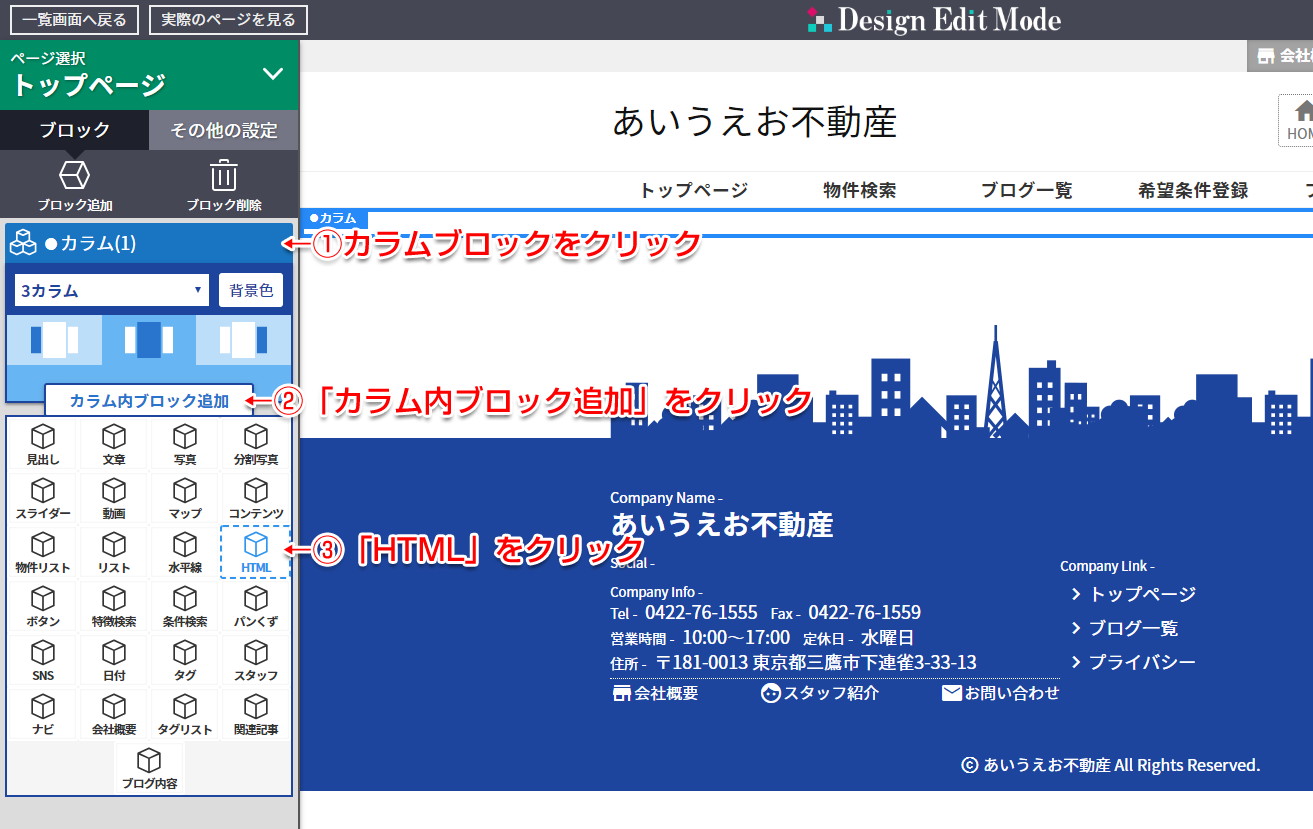
追加したカラムブロックをクリックして、編集ウィンドウが開きます。
カラムは3カラムにして、中央のカラムに対して「カラム内ブロック追加」からHTMLブロックを追加します。
追加したHTMLブロックをクリックすると、HTML入力という欄があるので、 そこにTHETAの埋め込みコードを貼り付けて保存します。
正常に埋め込まれない場合
THETAの埋め込みコードをコピーする際、環境によっては全てコピーされないことがあるようです。
正常に埋め込みができない場合には、HTMLブロックに埋め込みコード全文が貼り付けられているか確認してください。