【WEB操作体験】STEP3「ページ編集」 各ページが自由自在!メニューの編集をしてみよう
今回のSTEPは3「ページ編集」です。
ドリームXではどのページも自由に変更が可能です。
ドリームXのページ編集について
ドリームXはページを自由に編集・作成・削除が出来ます。
例えば、テスト用トップページをご覧頂くと、「トップページ」「テストとは?」「ブログ一覧」「物件一覧」「地域紹介」「ご来店予約」等のメニューが存在しています。
つまりこれらのページの中身を編集したり、増やしたり、減らしたりする事が出来るという訳です。
では早速編集してみましょう。
メニュー自体の編集の仕方
トップページ等で並んでいるメニューの編集の仕方からご案内します。
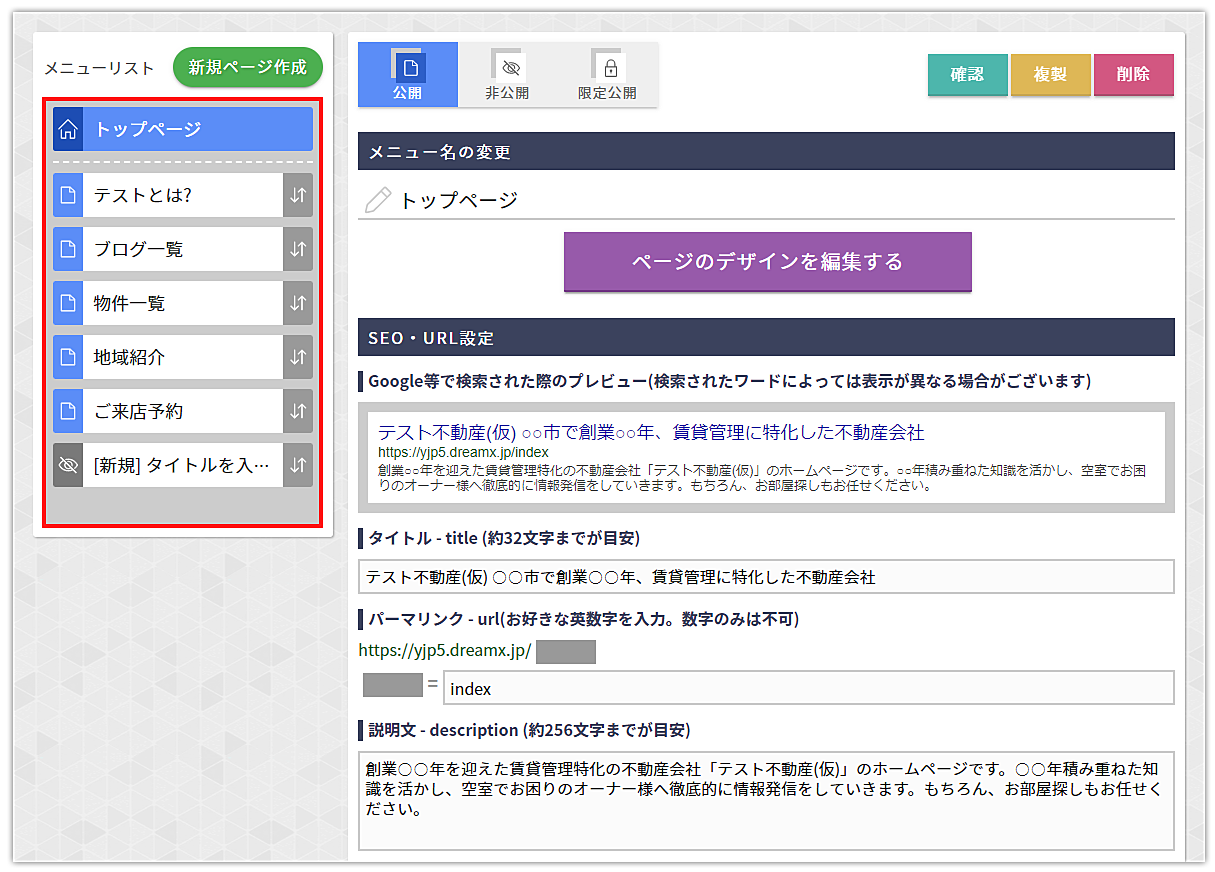
管理画面にログインして頂き、左側にある管理画面メニューの『メニュー編集』を押してください。
そうすると、先ほどの並び順にてメニューが左側に並んでいるのが分かります。
それぞれクリックする事で、ページ毎のデザイン編集画面へのリンクやSEO設定などが記述できます。
メニュー毎にある右側の「↑↓」マークを押しながら上下に移動する事で、ページの並び替えも可能です。
デザイン編集画面について
それぞれのページに『ページのデザインを編集する』という紫色のボタンがあります。
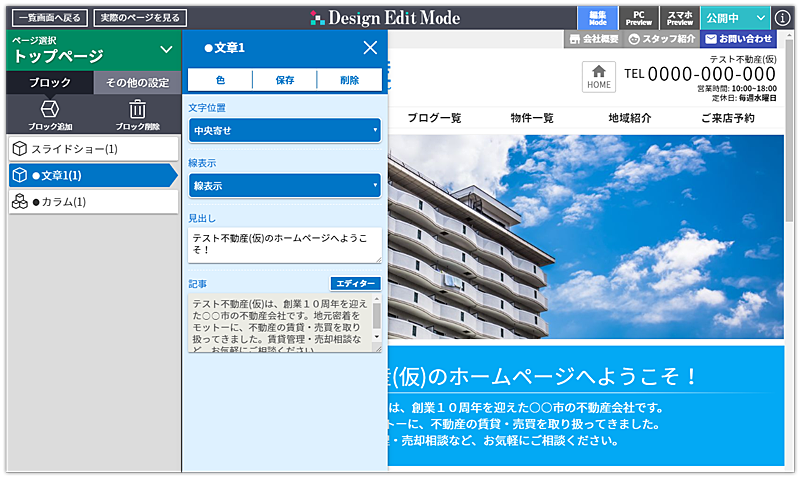
これを押すことで、そのページの「デザイン編集画面」という画面に移ります。
この編集画面で、トップページやその他のメニューなどのデザインを変えることが出来るという訳です。
前回のSTEPで紹介したブログ編集と同じく、通常のページも『ブロック形式』になっています。
つまり、写真を置きたい場合は写真ブロックを置く、動画を置きたい場合は動画ブロックを置くというようにいつでも変えられます。
他社であれば、ページの修正は○○万円~のようなことが多いですが、ご自身で出来てしまうんです。
デザイン編集画面の詳しい内容は、下記のリンクからご覧ください。
◆ブロックの追加・編集・削除等のページ編集についてのまとめ◆
https://dreamone.co.jp/etc/manual/category_pageedit/
使ってみて分からない点などあれば、お気軽にドリームワンにご連絡ください。
次回は、『STEP4「物件入力」 圧倒的な情報量!物件を入力してみよう』です。