【WEB操作体験】STEP4「物件入力」圧倒的な情報量!物件を入力してみよう
今回のSTEPは4「物件入力」です。
ドリームXでは圧倒的情報量の物件ページの作成が可能です。
ドリームXの物件詳細ページについて
テスト用トップページから、メニューの『物件一覧』を押してください。
すると、中央に「”らく楽7テーマ” 物件紹介」「”らく楽1テーマ” 物件紹介」と表示していますので、どちらもご覧になってみてください。
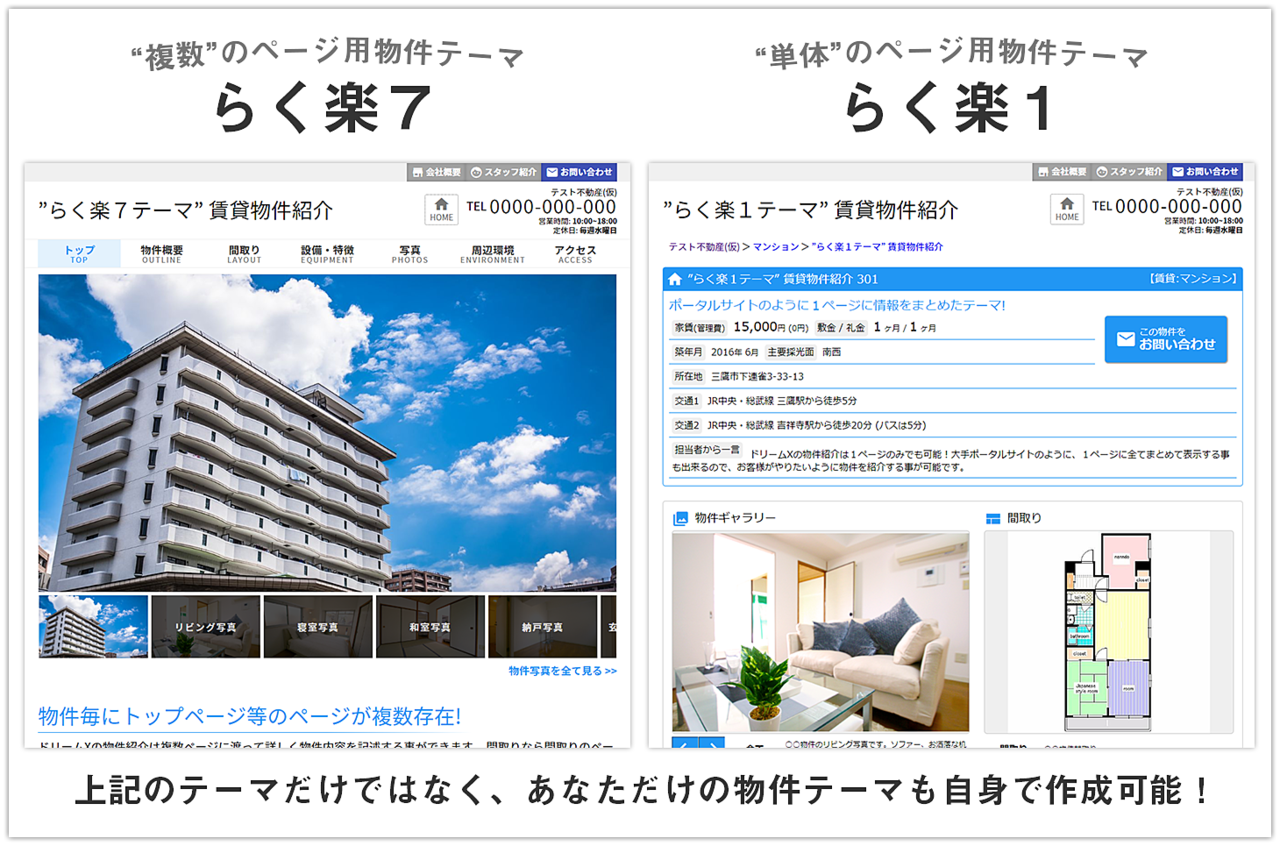
ドリームXの物件ページは、大きく分けて2種類のテーマがあります。
■『らく楽7テーマ』
こちらがデフォルトのテーマとなっています。”7”ということで、一つの物件に対して7ページ存在するテーマです。
1ページ毎に物件概要や写真、周辺環境などをひたすらに詳しく記述できるので、物件毎にこだわりたい方にお勧めのテーマです。
■『らく楽1テーマ』
よくあるポータルサイトのような、1ページでまとまっているテーマです。
ページを増やしたくない、シンプルに済ませたい方はこちらのテーマがお勧めです。
どちらのテーマも、もちろん「ブロック形式」で出来ているため、編集可能です。
ページの増減、ブロックの追加・削除等、お客様のお好きなように物件のテーマが作成できます。
もちろん、そのテーマを保存し、物件それぞれに適用する事も可能です。
物件編集の仕方について
管理画面の左側メニューにある、『賃貸物件』か『売買物件』を押して、更にその物件一覧を押してください。
そうしますと、物件一覧画面になりますので、どちらかの青い『編集』ボタンを押してください。
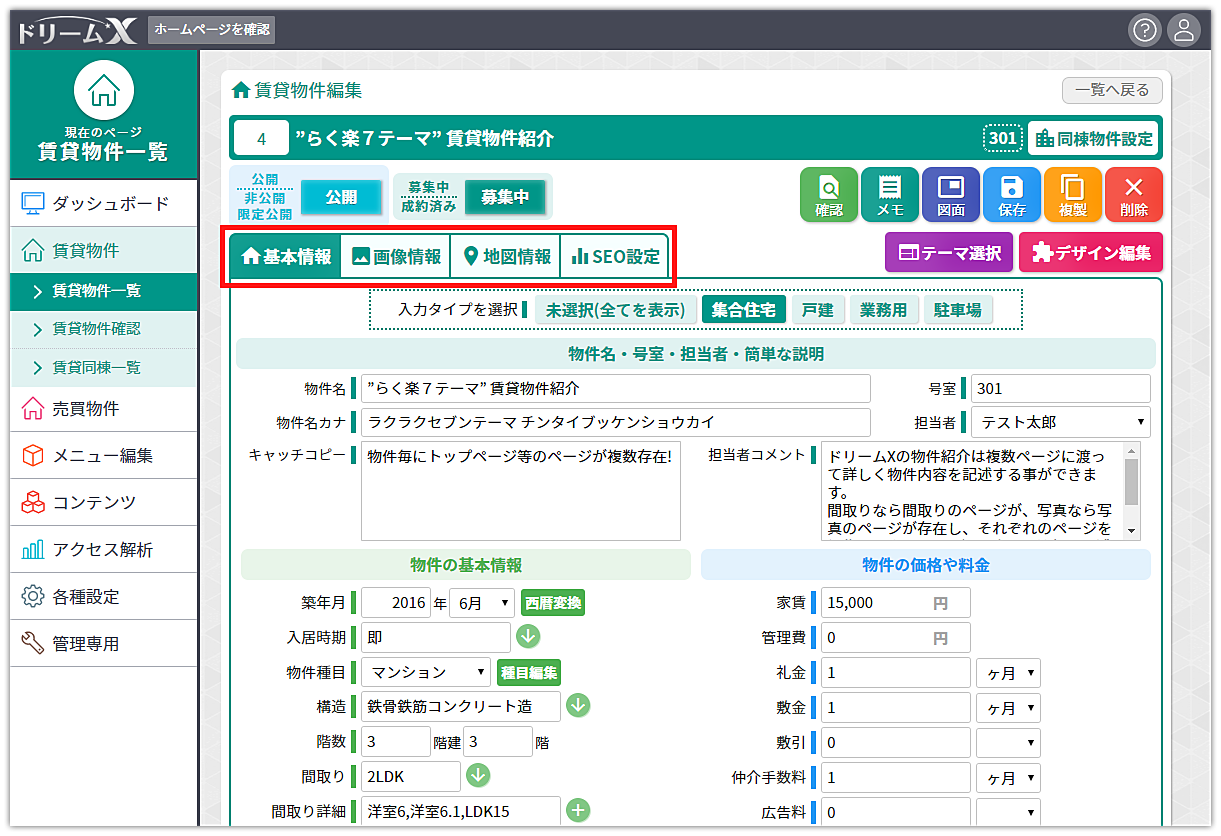
そちらがドリームXの物件編集画面です。
画面上部にある以下の4つのタブで、主に入力するものを変更します。
「基本情報」「画像情報」「地図情報」「SEO設定」
基本情報で入力できる項目
物件名や号室、地区年月や担当者コメント等のポータルサイトと入力は似たようなものです。
ドリームXでは、「バルコニー付き」や「角部屋」等の特徴が自由に作成できるので、物件にあった特徴を設定する事が出来ます。
画像情報で入力できる項目
ドリームXでは、「外観」や「内観」、「間取り」等の項目ごとに写真を分けることによって、『らくらく7テーマ』などでしっかりページ毎に分かれるようになっています。
ただ分けるのが面倒、という方の為に、例えば外観に全て写真を入れてしまってそこから選んだ写真を項目変更する機能もございます。
地図情報で入力できる項目
「物件まで○○駅南口から徒歩10分」のような文言を入力する『物件までの案内』や、
物件検索フォームにて、駅名やエリアで検索する為の『エリア検索用設定』(駅名など自由に登録できます)、物件の地図上の位置を表示する為の住所設定。物件の所在地に関する上記3つが入力できます。
SEO設定・SNS設定で入力できる項目
物件毎に『title』『description』のMETA設定が設定できます。
入力されていない場合、『title』には「物件名 + キャッチコピー」が、『description』には「担当者コメント」が入るようになっていますので、入力しなくても安心です。
SNS設定で入力したものは、主にTwitterやFacebook等のSNSでこの物件ページが”共有された時”に反映されます。
特にこだわりがなければ入力しなくていい部分です。
以上が物件編集画面で入力する部分になります。
その他の物件編集画面の詳しい内容は、下記のリンクからご覧ください。
◆物件編集の仕方についてのマニュアル◆
https://dreamone.co.jp/etc/manual/category_goodsedit/
使ってみて分からない点などあれば、お気軽にドリームワンにご連絡ください。
次回は、『STEP5「便利機能」 お客さんに大好評!画像編集などの便利機能を使ってみよう』です。