画像やブログ一覧などを表示するための機能を持った塊を「ブロック」と呼び、ページはこのブロックを自由に追加、配置して作成することができます。
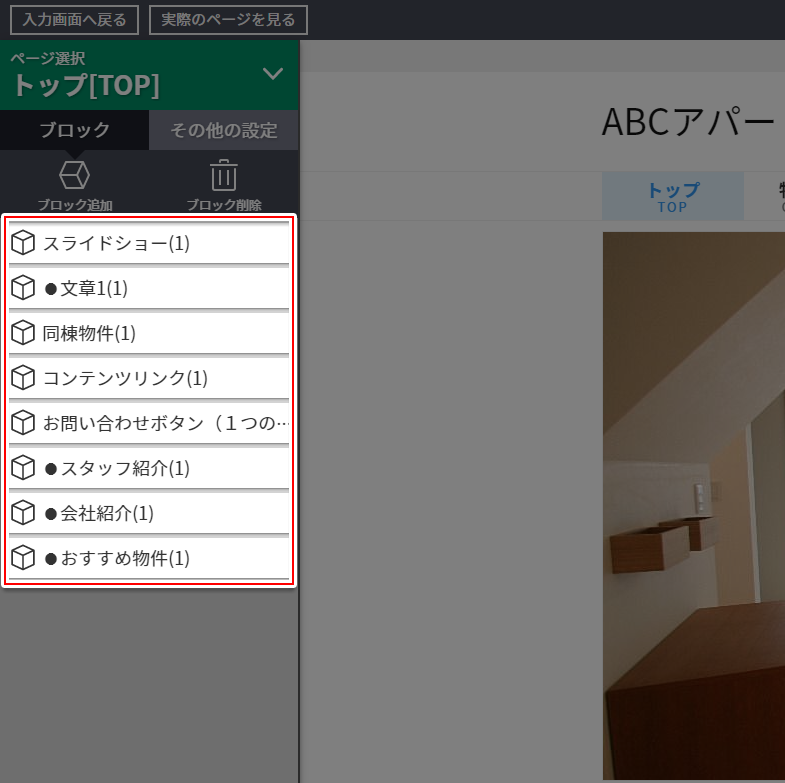
デザイン編集ページの左側には、そのページを構成しているブロックの一覧が表示されています。
下の画像の例では、ページが上から1.スライドショーブロック、2.文章1ブロック、3.同棟物件ブロック、...という順に構成されていることがわかります。
デザイン編集ページを開きます。
移動したいブロックをドラッグ&ドロップで上下に移動します。
並び替えによって好きな場所にブロックを移動させることができますが、カラムブロックの外から中へ、中から外への移動はできません。
カラムブロック内のブロックの並び替えについては、[
ブロックを並び替える(カラムブロック)]をご確認ください。