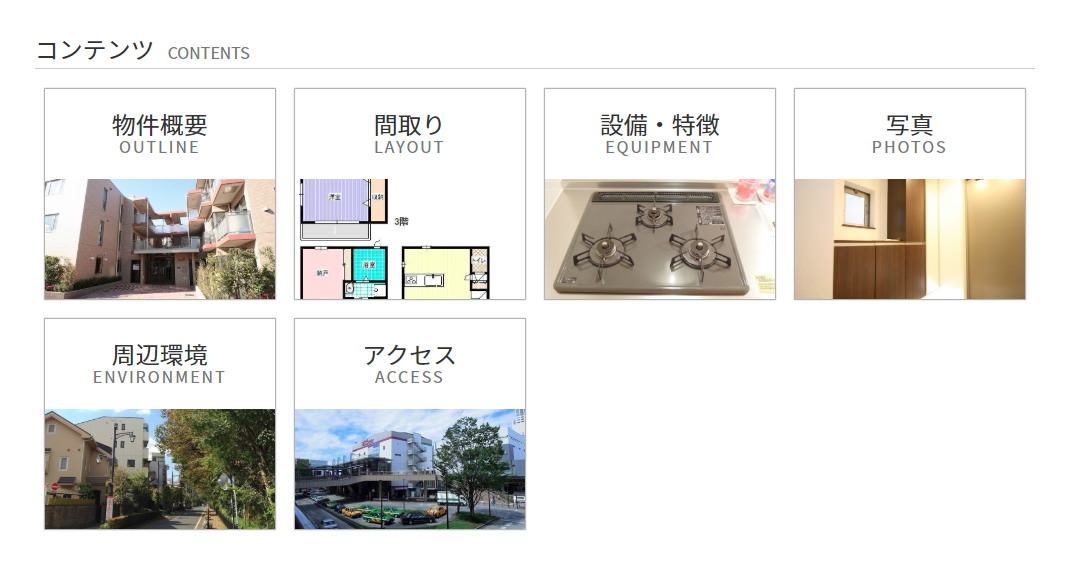
物件のトップページにあるコンテンツリンクブロックは、物件ページを構成する各ページのショートカットとなっています(閲覧中のページを除く)。
コンテンツページでも、ページを追加している場合には、コンテンツリンクブロックを使用できます。
ショートカット名はそれぞれのページ名と連動していますが、画像はどの物件でも上と同じ画像が表示されます。
コンテンツページの場合でもこの画像が表示されるため、該当の物件の画像を使用したい場合や、コンテンツページの場合には、画像を変更する必要があります。
物件ページでは、トップページにのみコンテンツリンクブロックが追加されています。
各ページやコンテンツページにブロックを追加する場合は、以下の手順で行ってください。
物件ページに追加する例で説明します。
ブロックの操作方法については、ページ編集編の[
ブロック操作]をご確認ください。
-
デザイン編集ページを開きます。
左上の、ページ名が表示されている緑のボタンをクリックします。
-
ブロックの一覧が、物件ページを構成しているページの一覧に切り替わります。
編集するページをクリックして選択します。
ページを選択したら、編集中のページが切り替わります。
再度緑のボタンをクリックして、ページ一覧をブロック一覧に切り替えます。
-
左上の[ブロック追加]をクリックします。
-
右側にブロック追加のメニューが表示されるので、[文章+写真]カテゴリを選択して、コンテンツリンクブロックを追加します。
-
コンテンツリンクブロックを追加した後は、[画像を設定する]の手順で設定を行います。