トップページは常に公開状態となっています。
そのため、トップページの編集を行うと、編集途中のページがお客様に見られてしまう可能性があります。
トップページにアクセスするたびに表示が変わると、お客様を混乱させてしまう可能性があるので、少しの編集なら問題ありませんが、完全にレイアウトを変更する場合などは、新しくページを作成して非公開状態で編集し、完成したらそのページをトップページに切り替えるようにします。
トップページへの切り替えは管理ページでは行えないので、ドリームワンにご連絡ください。
このページのデザインでは、タイトル部分に画像を使用します。
自分で撮影した画像でもいいですが、質が高く、商用利用可能な画像を無料で提供しているサービスがあるので、今回はその中から、ブログの画像検索でも使用しているPixabayの画像を使用する手順を最初に紹介します。
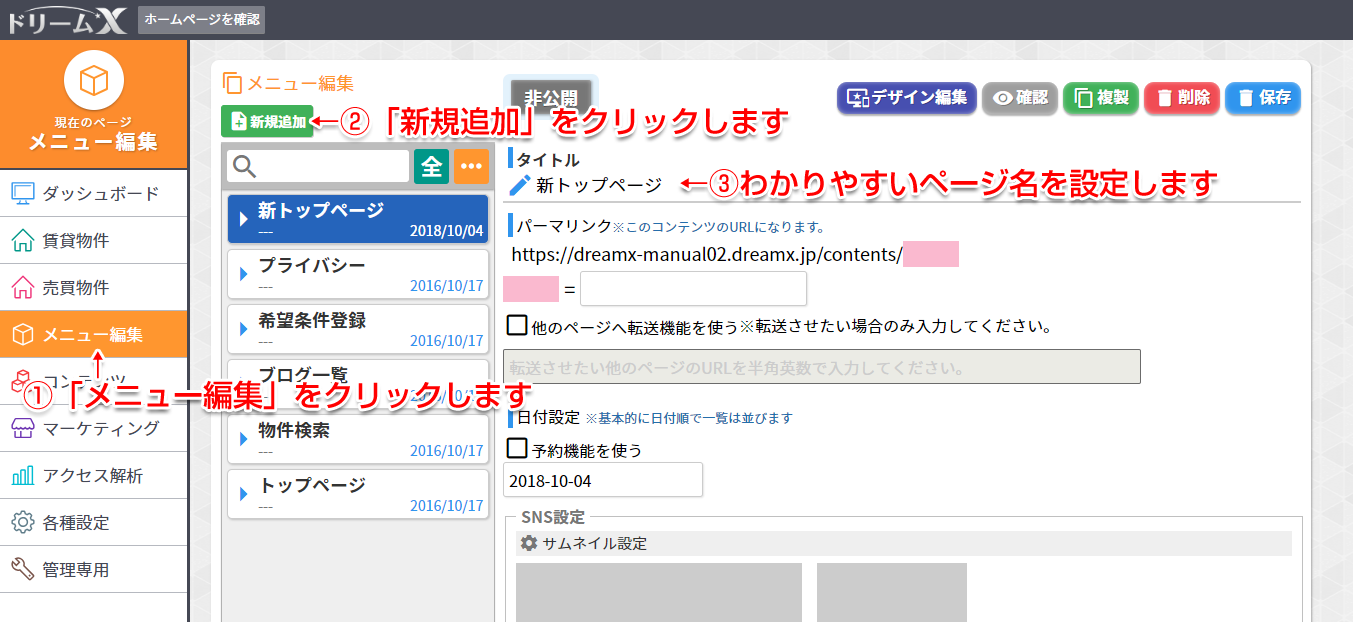
- 手順
-
-
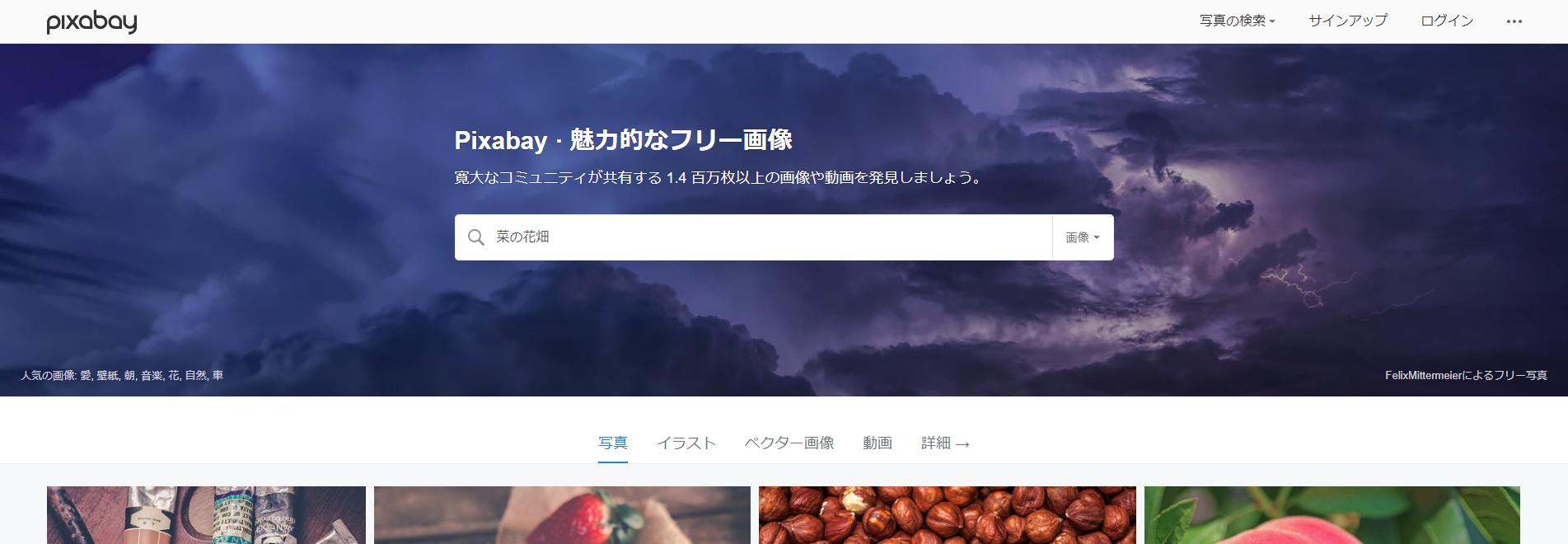
まずPixabayに移動します。
-
最初に検索ボックスが表示されているので、フリーワードで検索します。
検索ワードを入力後、Enterを押すか、入力欄左の虫眼鏡マークをクリックします。
-
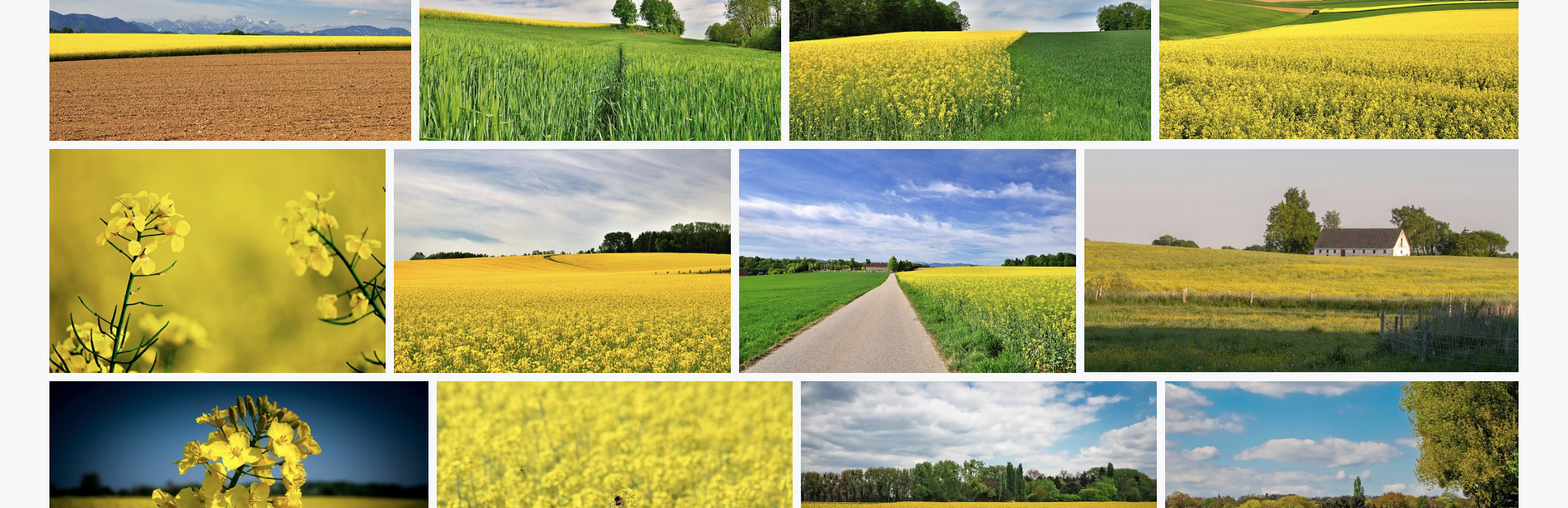
条件に一致する画像の一覧が表示されるので、気に入った画像をクリックします。
-
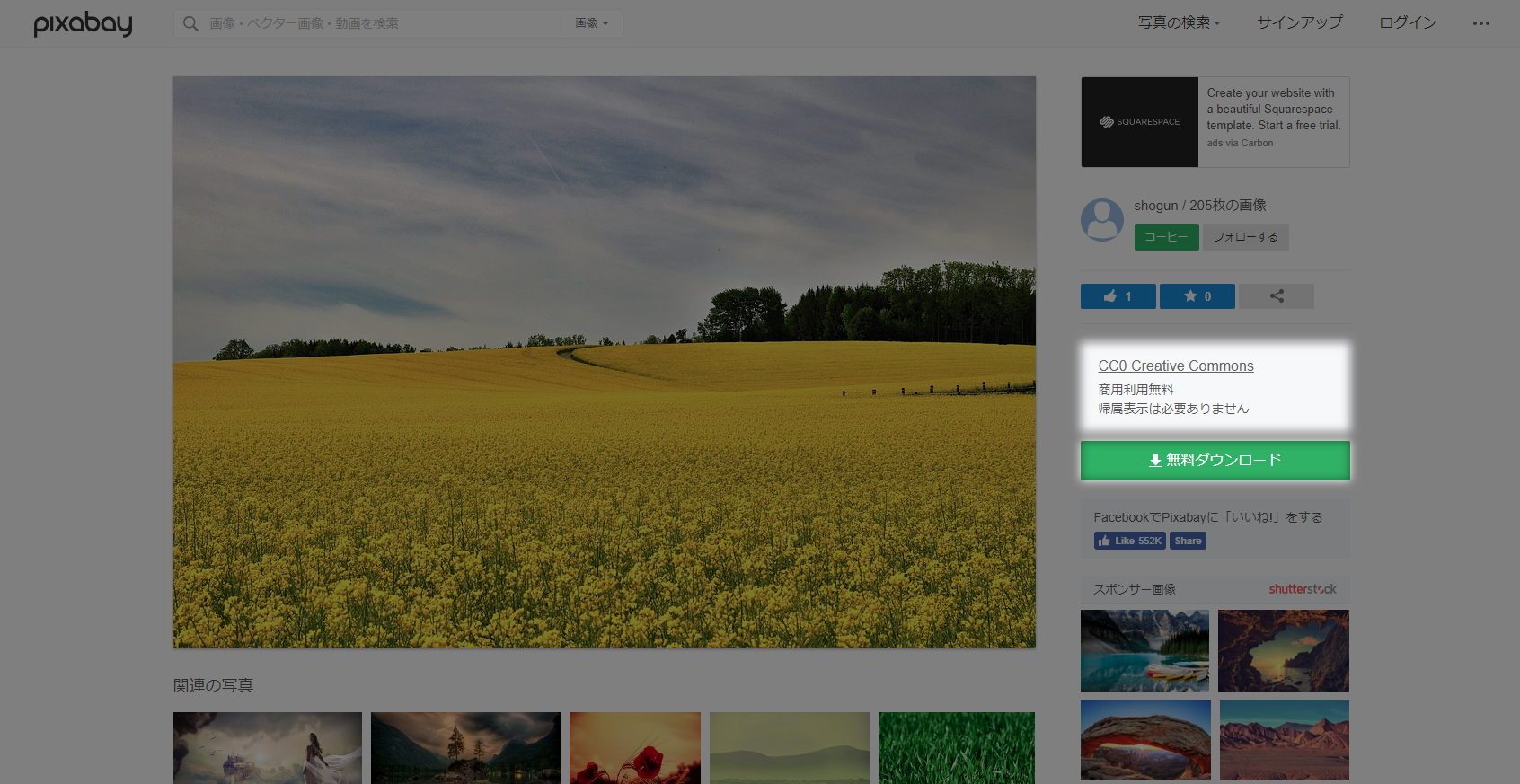
画像の詳細ページが開きます。
右側に画像の権利についての表記があるので確認します。
「CC0 Creative Commons」と書いてあるものは、著作権が放棄されているため、商用利用しても問題ありません。
権利を確認して問題ないようであれば、「無料ダウンロード」をクリックして、画像サイズを選択してダウンロードします。
画像をダウンロードした後に、画像上に「コーヒーをご馳走してください」のような表示が出ますが、料金の支払いを要求するものではなく、寄付を振り込むためのボタンなので安心してください。
これで画像のダウンロードができたので、タイトル部分で画像を使用できるようになりました。
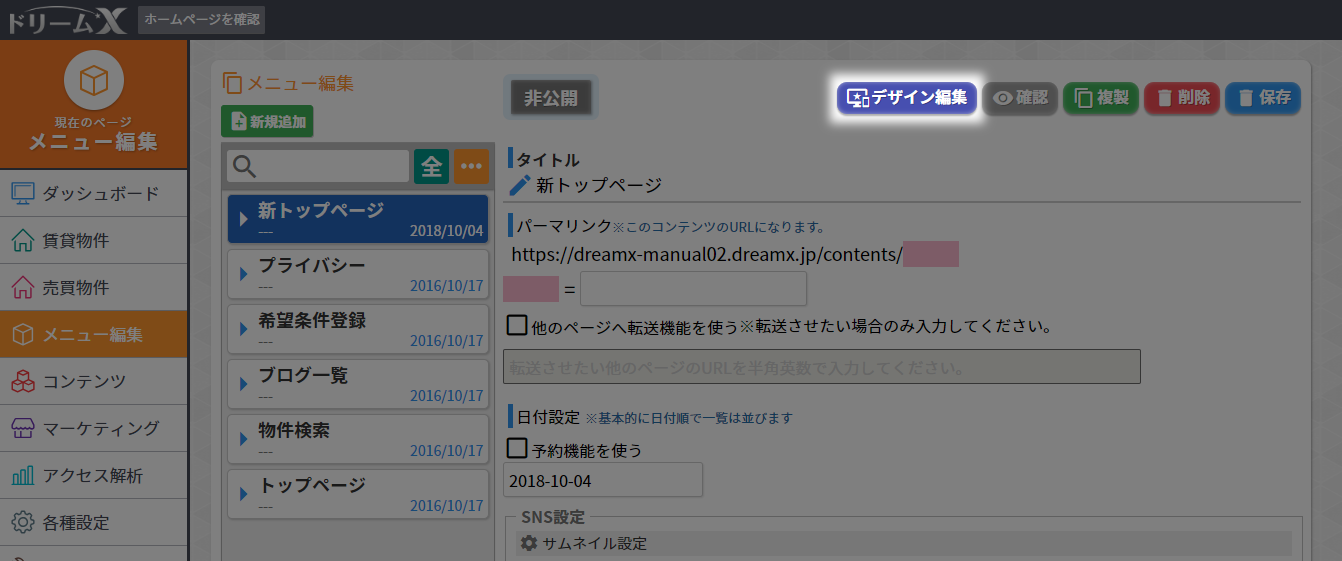
以降はデザイン編集ページで作業を行います。
右上の「デザイン編集」をクリックします。
デザイン編集ページに移動すると、作成したページがプレビュー表示されています。
初期状態ではカラムブロックが1つ設置されており、その中にブログ表示に適したブロックが複数追加されています。
これらは不要なので、カラムブロックを削除することで一括で削除します。
- 手順
-
- 左上の「ブロック削除」をクリックします
- カラムブロックのチェックボックスにチェックを入れます
- 「選択したブロックを削除」をクリックします
ページに何もない状態になるので、ここからページの作成を進めていきます。
続いて、コンテンツ一覧を表示させます。
カラムブロック内のコンテンツブロックを使用するので、まずカラムブロックを追加します。
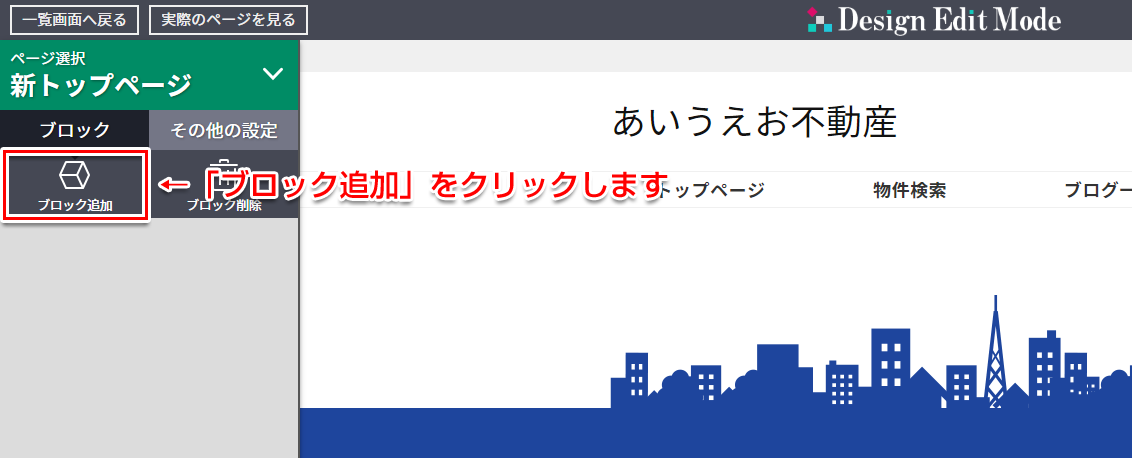
- 手順
-
- 「ブロック追加」をクリックします
-
カラムカテゴリを選択し、「カラム」をドラッグ&ドロップで追加します
- 追加したカラムブロックをクリックします
-
カラムブロックの設定ウィンドウが開くので、1カラムを選択します
続いて、カラムブロックにコンテンツブロックを追加します。
- 手順
-
-
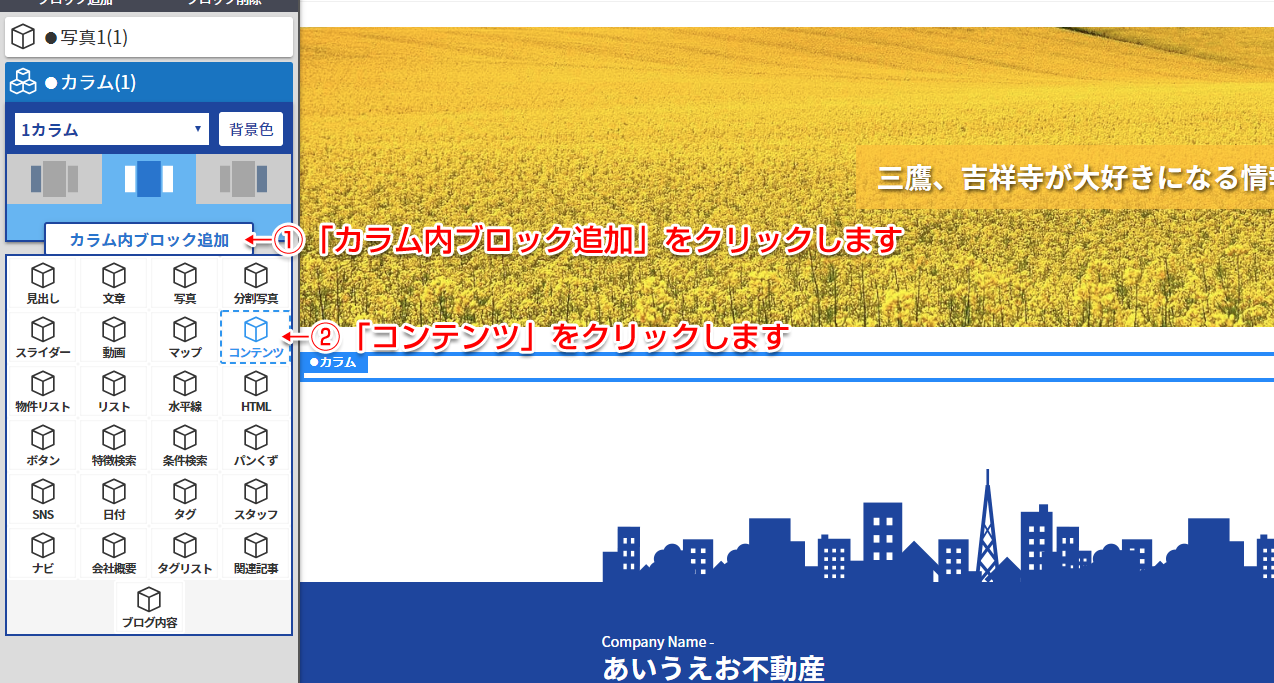
「カラム内ブロック追加」をクリックして、「コンテンツ」を選択します
- 追加したコンテンツブロックをクリックします
-
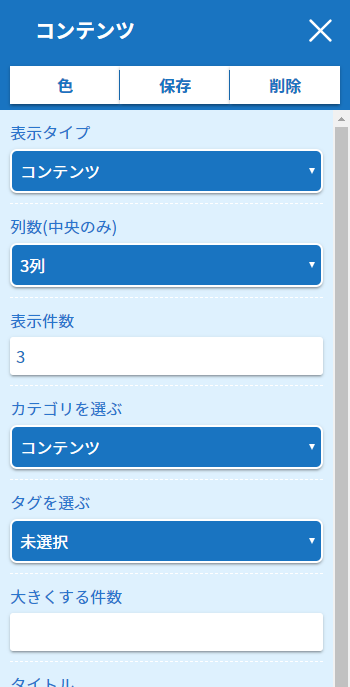
コンテンツブロックの設定を行います
設定項目の詳細については、こちらをご確認ください。
今回は以下のように設定します。
- 表示タイプ
-
コンテンツ
- 列数
-
3列
- 表示件数
-
3
- ページ送り機能
-
非表示
- 日付の表示
-
非表示
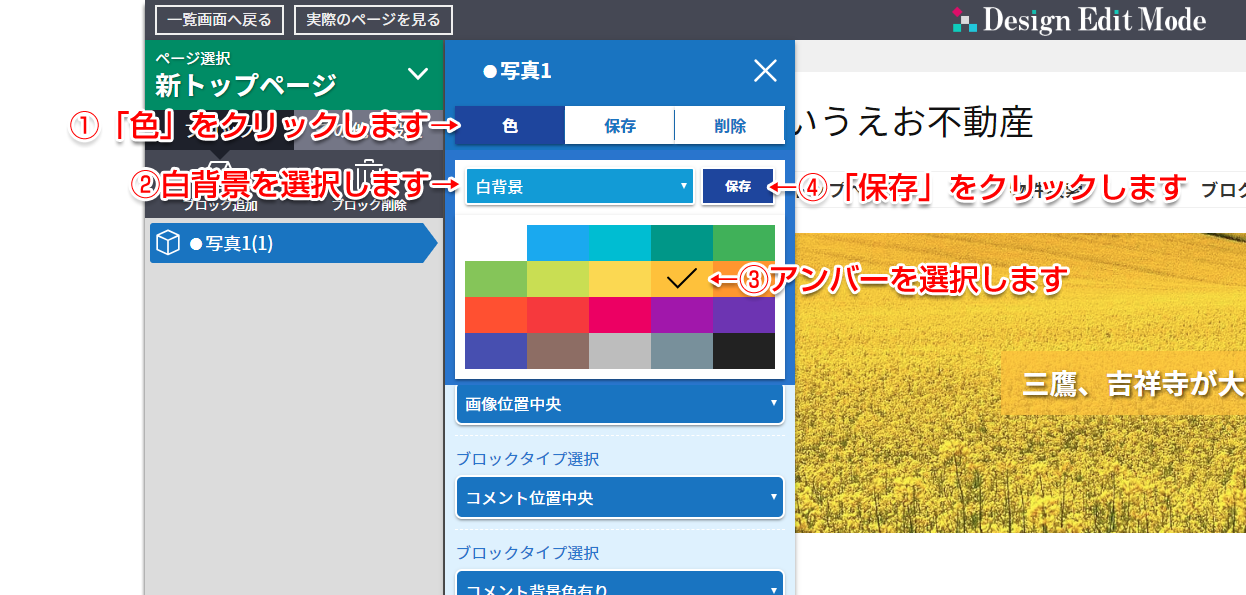
また、色はタイトル部分に合わせて淡背景のアンバーを指定します。
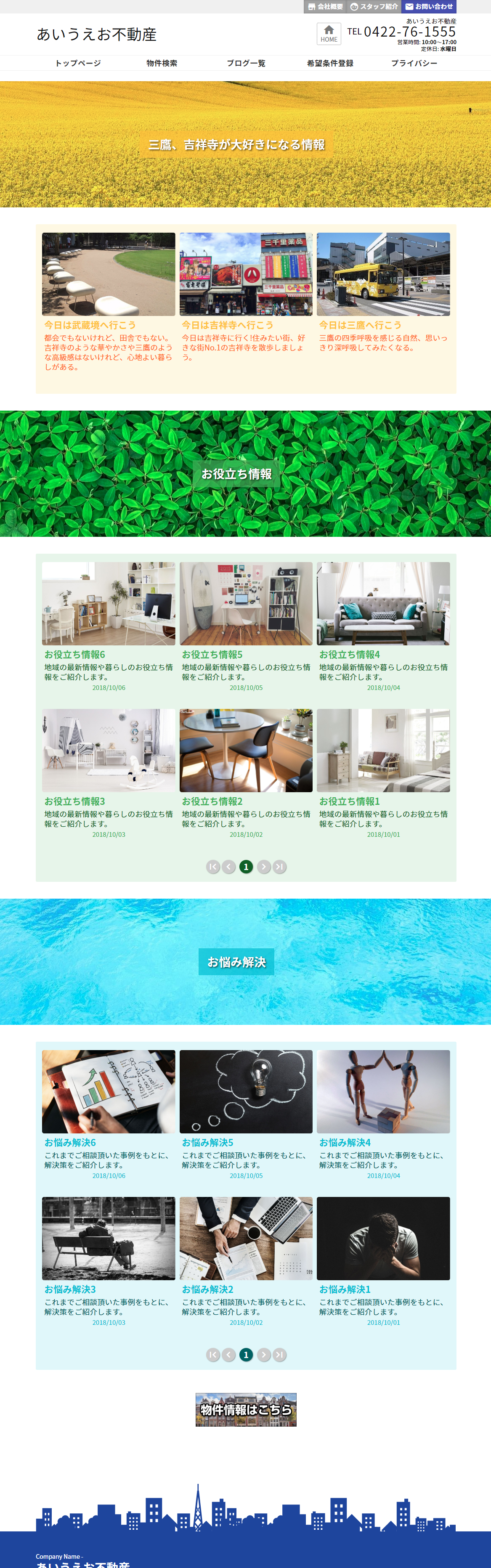
ここまでで、ページは以下のようになっています。
最初に書きましたが、このレイアウトはタイトルとコンテンツ一覧をセットとして、このセットを繰り返し追加しているデザインです。
手順3と手順4を繰り返して、あと2セット追加します。
今回のサンプルでは、1つ目のセットをアンバー、2つ目のセットをグリーン、3つ目のセットをシアンと、色でまとまりがわかりやすいようにしています。
最後に、物件情報を掲載しているサイトへのバナーを設置します。
- 手順
-
-
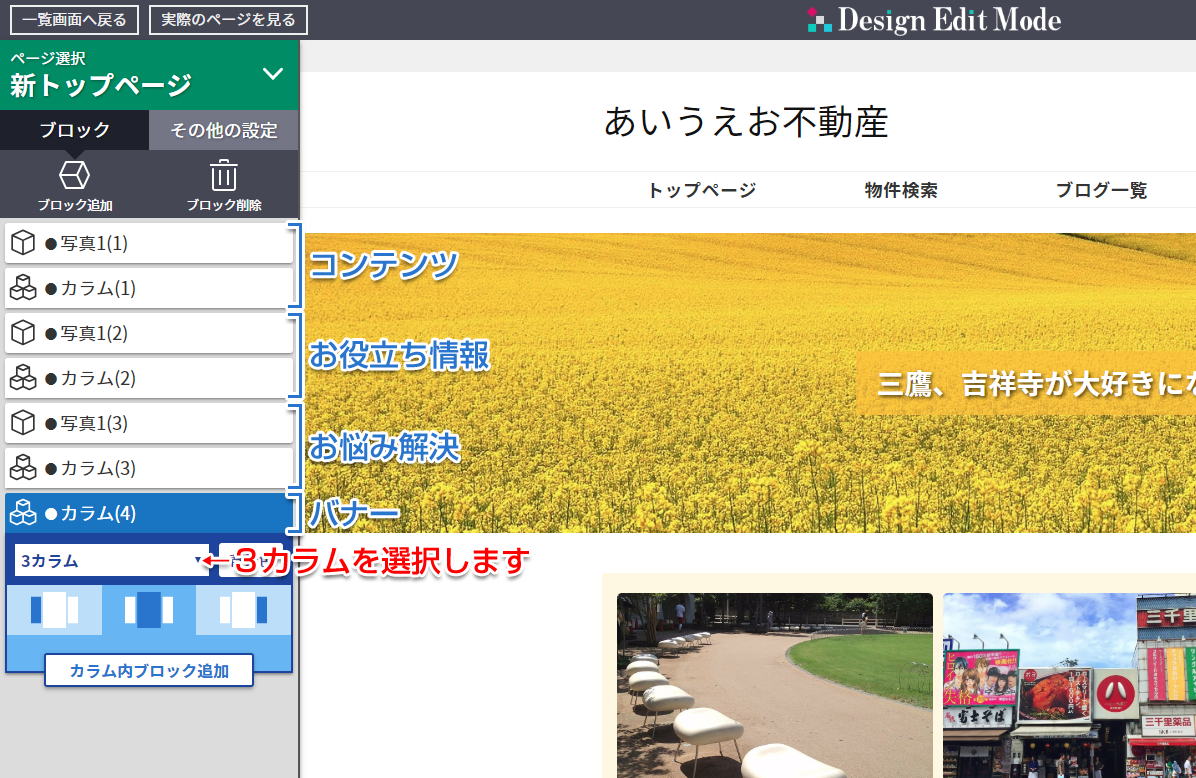
カラムブロックを追加し、3カラムに設定します
-
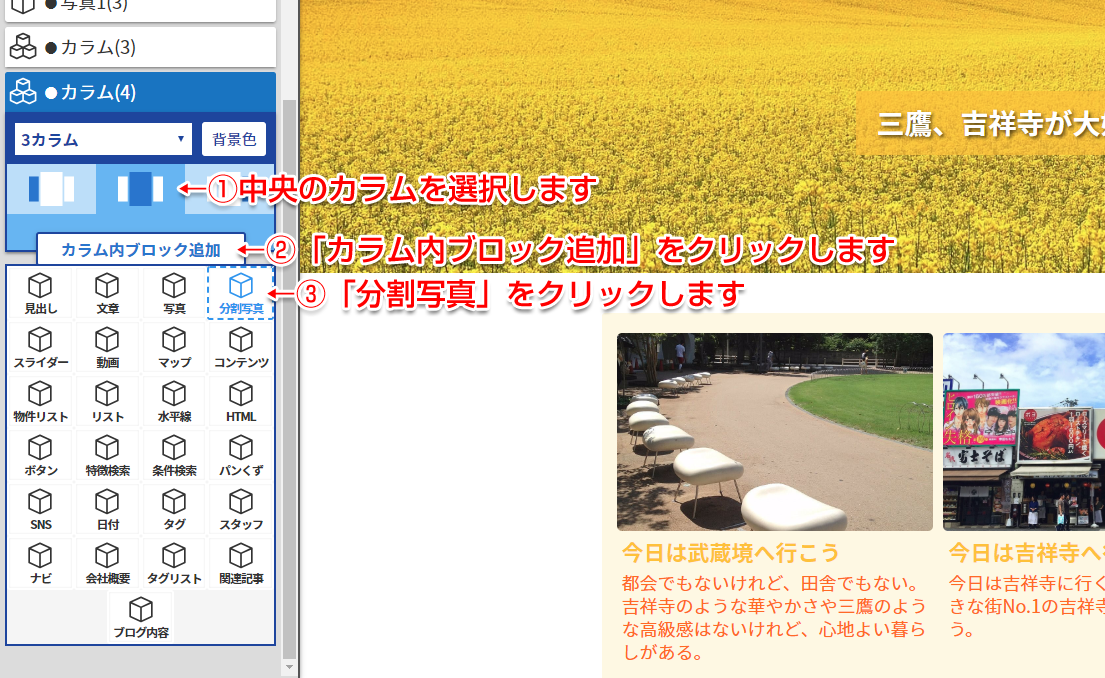
中央のカラムが選択されている状態で、「カラム内ブロック追加」をクリックして、分割写真ブロックを追加します
- 追加した分割写真ブロックをクリックします
- 「メディアボックスを開く」をクリックして、バナーとリンク先を登録します(リンクの設定)
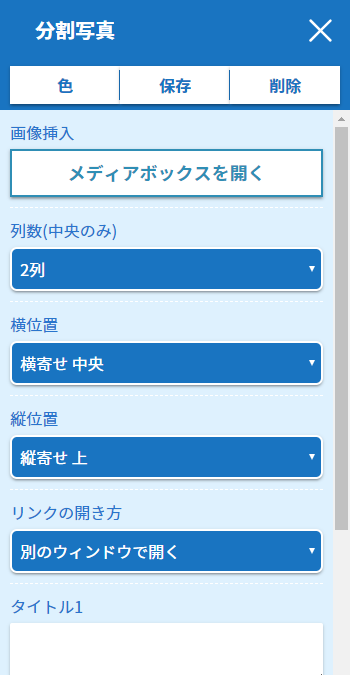
必要に応じて各項目を設定します。
- 設定項目
-
- 列数
-
画像を横に何枚表示させるかを指定します。
分割写真ブロックでは、最大4枚の画像を表示させることができます。
例えば4枚登録時に2列表示にすると、横2枚に並んだ画像が2段になって表示されます。
また、表示列数によって画像1枚の横幅が変わってくるので、バナーを1つだけ設置する場合などでも2列に設定することで、適したサイズで表示させることができます。
- 横位置
-
左右にスペースがある場合に、画像を左右中央のどこに寄せるかを指定します。
- 縦位置
-
登録している画像の縦横比が統一されていない場合、表示される画像の高さにずれが出てきます。
その時に画像を上下中央のどこに寄せるかを指定します。
- リンクの開き方
-
画像にリンク先を設定した場合、リンク先を同じウィンドウで開くか、別のウィンドウで開くかを設定します。
- タイトル
-
タイトル1からタイトル4まであります。
数字は何枚目の画像かを表していて、その画像の下に表示するタイトルを設定できます。
- コメント
-
コメント1からコメント4まであります。
数字は何枚目の画像かを表していて、その画像の下に表示するコメントを設定できます。
タイトルを設定している場合はタイトルの下に表示されます。
- 余白
-
ブロックの下に若干の余白を持たせることができます。
今回は以下のように設定します。
- 列数
-
2列
- 横位置
-
横寄せ 中央
- 縦位置
-
縦寄せ 上
- リンクの開き方
-
別のウィンドウで開く