ブログのヘッダーとフッターって何を書くの?
ブログに限らず、たいていのWebサイトにはヘッダーとフッターがあります。
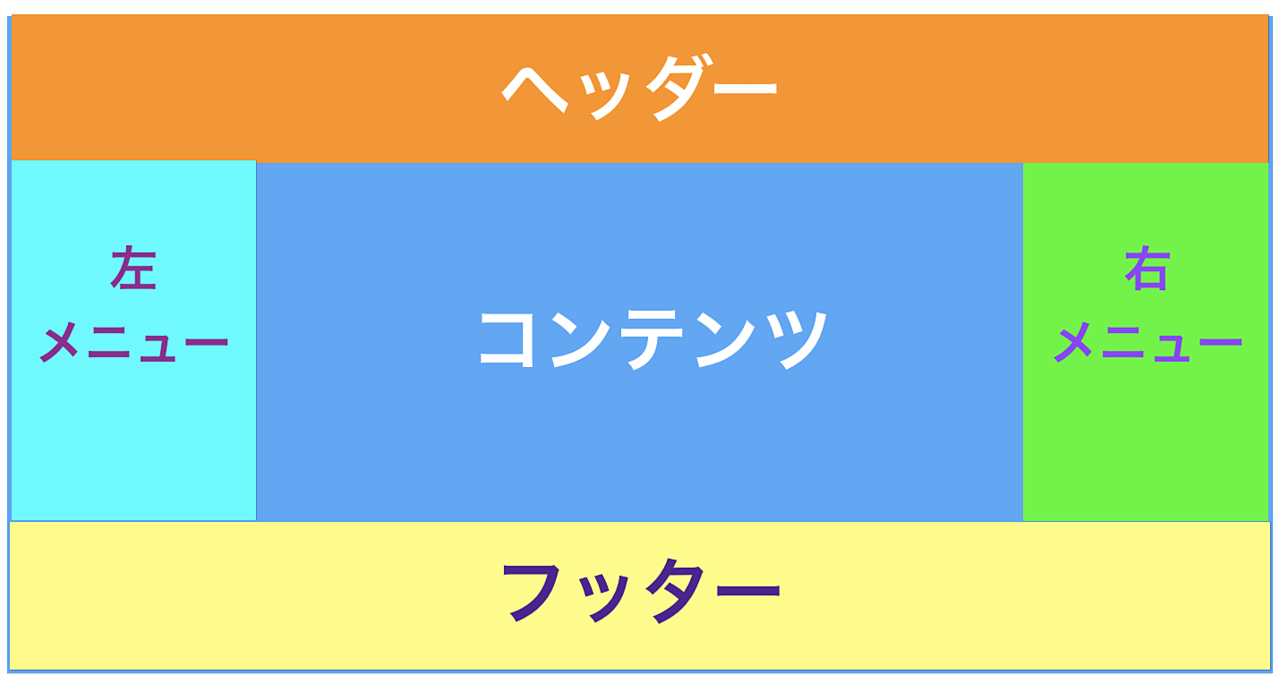
ヘッダーとは画面の上の部分で、すべてのページに共通して表示される場所のことです。
フッターは逆に画面の下部ですべてのページに共通して表示される場所のことです。
どのページでも表示されるものなので、うまく使いましょう。
ヘッダーに必要な要素
ヘッダーは、画面の上の方で帯状に表示されている部分です。パソコンでもスマートフォンでも最初に目に入る、最も重要な部分です。
ヘッダーに最低限必要な要素は次の2つです。
・ブログのタイトル(トップページへのリンク)
・グローバルメニュー(どのカテゴリへも行けるメニュー)
できれば、これに加えて会社のロゴやお店の写真などを表示すると、印象的になります。
次の2つは各ページに必須の要素ですが、ヘッダーに置くとごちゃごちゃして見えます。フッターやサイドバーに入れましょう。
・会社のホームページへのリンク
・お問い合わせ
表紙(固定ページ)に、記事ページと同じヘッダーを置くかどうかはその会社次第です。固定ページはキレイに作ったのでヘッダーは不要というところもあるでしょうし、同じヘッダーを置いてデザインを統一するところもあるでしょう。
デザイン次第で決めるといいでしょう。
フッターに必要な要素
フッターは、パソコンでもスマートフォンでも、たいてい最初には目に入る場所ではありません。しかし、記事を読み終わった後に目に入る部分です。記事を読んだあとの行動を誘導する部分になります。
次のようなものがあるといいでしょう。
・カテゴリ一覧
・タグ(似通った記事をまとめる)
・お問い合わせページへのリンク
・会社のロゴマーク
・コピーライト表示(Copyright ©2022 著作権情報など)
関連記事は各ページに必須の要素ですが、フッターというよりも記事の下に入れるといいでしょう。サイドバーのないデザイン(1カラム)になっている場合は、関連記事、最近の記事、人気の記事などもフッター部分に入ります。
必要なものだけ入れ、余分なものは入れない
ブログはいろいろなパーツがあるので、たくさん入れたくなります。しかし、必要のない要素をたくさん入れるとデザインが崩れ、読みにくくなります。見た目も賑やかすぎてして読みやすいとは言えなくなってしまいます。
重要なのは、必要な要素をしっかり盛り込むことです。あとはできるだけシンプルに、パソコンやスマートフォンに不慣れな人でも誤ってクリックすることのないようなデザインを心がけましょう。
関連した記事を読む
- 2025/03/28
- 2025/03/27
- 2025/03/26
- 2025/03/25