Googleの評価基準4 スマホ対応
最近では、あらゆるインターネット上のサービスがスマホでできるようになっています。インターネットで新しく何かを始めるときには、スマホ対応は必須です。もちろん、Googleもスマホを重要視しています。
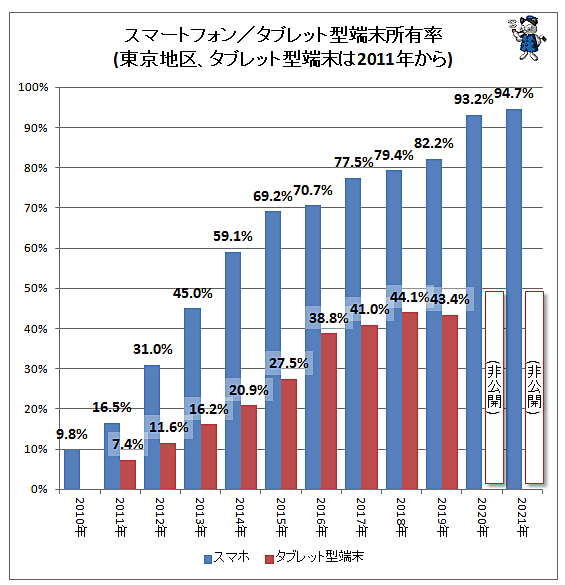
ホームページ閲覧者の8割以上がスマホになった
インターネットが始まった頃は、不動産会社のホームページのほとんどはPCで見られていました。
折りたたみ式ケータイの時代にはケータイ専用のサイトが別に作られており、機能も少ないものでした。そのため、ケータイ専用サイトは内容が絞られていました。
現在は、ホームページを見るユーザーの多くがスマホを使っています。PCがなくてスマホしか使わない人も、PCがあってもスマホで見ている人もいます。スマホに対応しないホームページなら、ユーザーの多くを捨ててしまうということなのです。
また、スマホはPC用ホームページとほぼ同じ機能が実現できるので、表示内容を絞る必要もありません。
Google「スマホ優先」を宣言している
Googleも、スマホに対応しているWebサイトに高い評価を与えています。スマホから見る人が多ければ、スマホからも見やすいWebサイトが「ユーザーの役に立つ」と評価されるのです。
Googleでは、2016年、MFI(Mobile First Indexing)という名前で「スマホ優先」が公式に発表されました。2018年中には、すべてのWebサイトに対してMFIが適用されると見られています。
Googleからはスマホに対応していないWebサイトは低い評価を受けてしまいいます。
そのため、これからWebサイトを作成するときには最初からスマホに対応しておく必要があります。
どういう方法でスマホ対応にすればいいのか
企業が提供しているブログシステムやWebサイト作成サービスを利用しているなら、かなり手軽です。ほとんどのサービスは、すでにスマホに対応してくれています。
一応、スマホからアクセスして「どのように見えるのか」を確認しておきましょう。
ブログや、HTMLで作成するWebサイトをスマホ対応にするには「レスポンシブ対応」のテンプレートを使います。
レスポンシブ対応とは、Webサイトを見る端末に合わせてWebサイトの見え方(主に横幅)を自動的に調整してくれるものです。これを使えば、画面サイズがいろいろあるスマホにも、モニターサイズが異なるPCにも対応できます。
また、スマホ用に別なWebサイトを作成するわけではないので、とても手軽でミスも減らすことができます。
とにかくスマホからも自由にWebサイトを利用できるようにすることが重要なのです。
関連した記事を読む
- 2025/03/28
- 2025/03/27
- 2025/03/26
- 2025/03/25